Understand what JSON is and why ProcessMaker Platform uses this format to store Request data.
What is JSON?
JavaScript Object Notation (JSON) is a lightweight format to store and transport data. JSON is a text-only format that can be read and written using any plain text editor. Furthermore, JSON can be read from any modern programming language, making this a flexible format to store and share information regardless of which programming language may need to read it. JSON uses the .json file extension when in a stand-alone file. ProcessMaker Platform assets, such as Processes, Screens, and Scripts, use the .json file extension when that asset is exported from ProcessMaker Platform.
ProcessMaker Platform uses JSON format for the following reasons:
JSON is easy for humans to read and write in any text editor. Likewise, since any modern programming language can parse and generate JSON, this format is "programming-language agnostic."
JSON's lightweight format is a standard to store and transport data between web servers and clients, making it ideal for ProcessMaker Platform to exchange data quickly with third-party data sources such as Application Program Interfaces (APIs). JSON is the "modern language of the Internet."
JSON's lightweight format is highly scalable to allow large amounts of Request data to accumulate without affecting performance.
JSON's flexible structure allows Request data be schema-less JSON objects: unique for each Request without adhering to a specific structure.
Schema-Less JSON
ProcessMaker Platform uses a schema-less JSON data model from which to read, write, and store Request data. Since the JSON data model is schema-less (meaning that it does not require a specific schema or structure from which ProcessMaker Platform assets must conform), the JSON data model is structured from the JSON objects and arrays in assets used in a Request: the Variable Name setting values in a Screen or Request variables a Script creates. When an in-progress Request routes through the Process, Request data aggregates into the JSON data model, thereby becoming Request data.
A schema-less JSON data model does not require conforming to a rigid schema or structure that must indefinitely meet the business or technical needs for an enterprise system through the life of that system. Schema-less JSON allows any person, organization, or enterprise to customize ProcessMaker Platform to meet their own needs, regardless of with which legacy or contemporary systems ProcessMaker Platform may exchange data.
However, schema-less JSON can store both structured and unstructured data to enforce data conformity if necessary. For example, use Vocabularies to enforce JSON schemas when specific information and data types are required for the business solution, such as ensuring that all personal and banking information is submitted for a loan request before the loan can be considered.
Example of a Request
To demonstrate how Request data accumulates in a schema-less JSON data model, consider how data accumulates in a Request for the following example Process below. This Process serves no business solution but is for demonstration purposes only. This demonstration is not intended to learn how ProcessMaker Platform uses JSON in Request data, understand how BPMN 2.0 elements function nor to demonstrate each step in this example Process. This example only demonstrates the following:
how data accumulates in a schema-less JSON data model after a Request starts
how Request data can be referenced in another point in time of that Request
Example Demonstration
Process Description
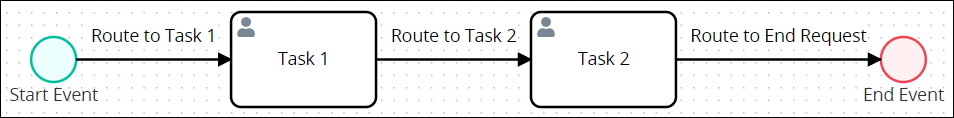
Below is the Process model for this example demonstration. This Process contains the following BPMN 2.0-compliant elements that represent steps in the Process:
Start Event: The Start Event element starts the Request for this Process.
Task 1: Task 1 represents work for a Request participant. Louis Canera is the user assigned this Task.
Task 2: Task 2 is assigned to a different Request participant, Jane Lowell.
End Event: The End Event element ends the Request.

Task 1 Description
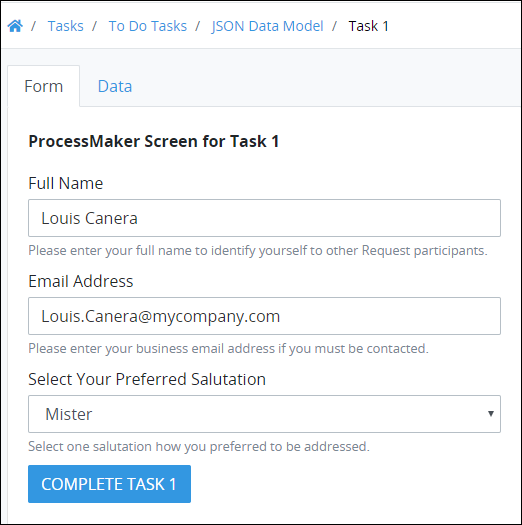
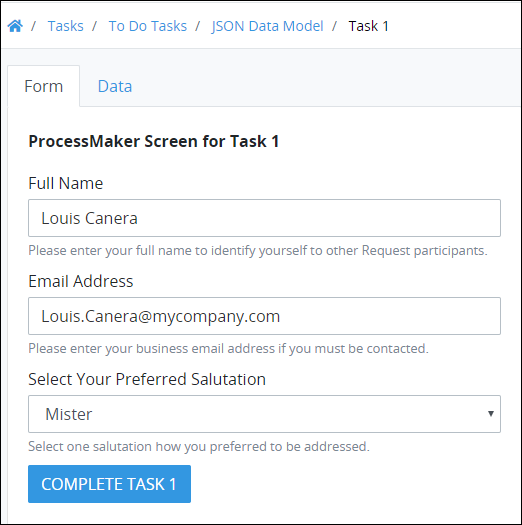
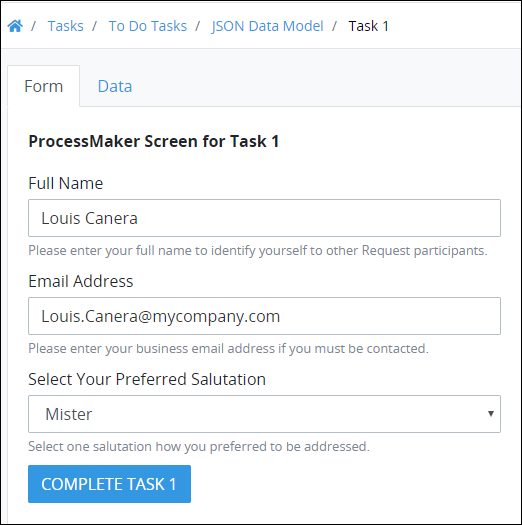
After the Request starts, the Request routes to Task 1. The user assigned this Task, Louis Canera, opens the following Screen that is the form, enters information to fulfill this Task, and then submits the Screen to complete this Task.

Task 2 Description
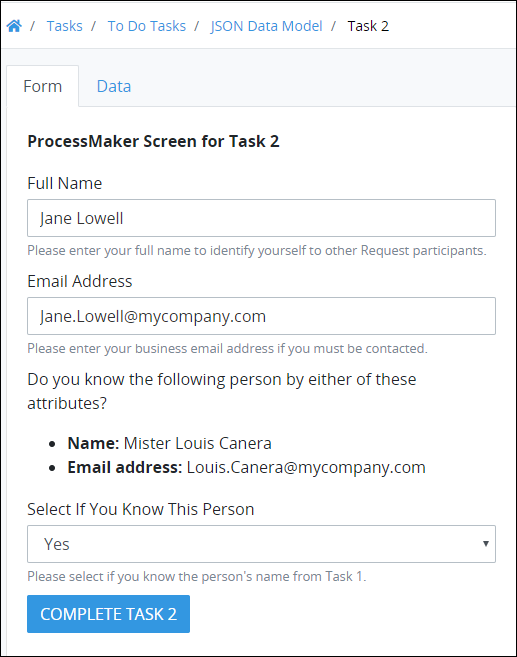
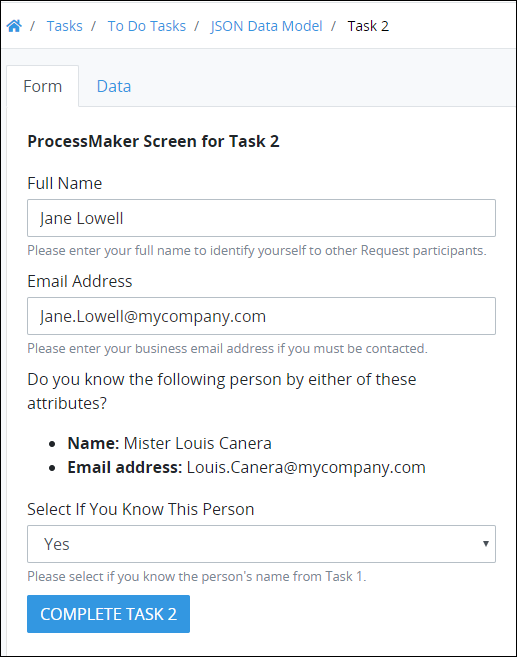
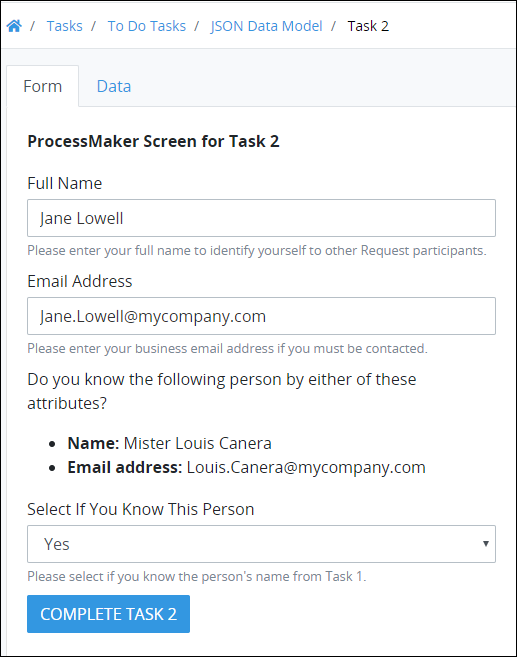
After Louis Canera completes the Task in this example Process, the Request routes to Task 2. The user assigned this Task, Jane Lowell, opens the following Screen, enters information to fulfill this Task, and then submits the Screen to complete this Task.

After Jane Lowell completes Task 2, the Request ends.
Request Data Accumulation
After Louis Canera completed Task 1 by submitting the Screen, the following JSON object automatically becomes part of the JSON data model for that Request.
{
"CompleteTask1": null,
"FullNameTask1": "Louis Canera",
"SalutationTask1": "Mister",
"EmailAddressTask1": "Louis.Canera@mycompany.com"
}The Request data contains the information entered into each Screen control and is referenced in the JSON data model by the Variable Name setting value for each control. See JSON Syntax for information how ProcessMaker Platform uses JSON.
The Variable Name settings, as well as other configurable settings, display when a Screen is designed. For demonstration purposes, the following table lists the type of control in this Screen used for Task 1 (from top to bottom, shown in Task 1 Description), the Variable Name setting of each control, and the information in each control when Louis Canera submitted the Screen to complete that Task. The Variable Name setting values may be anything as long as they comply with value requirements for that control type (generally, alphanumeric characters).
Type of Control | Variable Name Setting | Information in Control |
|---|---|---|
Line Input |
| Louis Canera |
Line Input |
| Louis.Canera@mycompany.com |
Select List |
| Mister |
Submit Button |
|
|

For demonstration purposes, most controls are similar in Task 2 step as in Task 1; however, their Variable Name setting values are different so that the values that Jane Lowell enters into those controls can be unique and become part of the JSON data model for that Request. The following table lists the type of controls in this Screen used for Task 2 (from top to bottom, shown in Task 2 Description), the Variable Name setting of each control, and the information in each control when Jane Lowell submitted the Screen to complete that Task.
Type of Control | Variable Name Setting | Information in Control |
|---|---|---|
Line Input |
| Jane Lowell |
Line Input |
| Jane.Lowell@mycompany.com |
Select List |
| Yes |
Submit Button |
|
|

After Jane Lowell completed Task 2 by submitting the Screen, additional JSON properties automatically become part of the existing JSON object in that Request's data model. The following JSON shows the accumulated Request data between Task 1 and Task 2.
{
"EmailTask2": "Jane.Lowell@mycompany.com",
"CompleteTask1": null,
"CompleteTask2": null,
"FullNameTask1": "Louis Canera",
"FullNameTask2": "Jane Lowell",
"SalutationTask1": "Mister",
"EmailAddressTask1": "Louis.Canera@mycompany.com",
"VerifyPersonTask2": "Yes"
}Since the JSON data model contains the Variable Name setting values for Screen controls used in that Request (as well as other variables introduced to the Request from other ProcessMaker Platform assets such as Scripts that run code and/or access third-party data), the JSON data model is flexible, does not require to follow a specified structure or schema, and may be unique for every Request (even for those started from the same Process). These attributes describe the flexibility a schema-less JSON data model provides ProcessMaker Platform and those who design business solutions using ProcessMaker Platform.
Referencing Request Data
Notice how Request data entered in one Task can be referenced from another Task. When Jane Lowell viewed the Screen used for Task 2, she saw the information that Louis Canera entered about himself in Task 1:
his full name ("Louis Canera")
his email address ("Louis.Canera@mycompany.com")
his preferred salutation ("Mister")

Reference Request data by using the Variable Name setting value for the Screen control to get its value. In doing so, follow these guidelines:
Locate the Screen control you want to display the Request data from another control (to display that control's content).
Within that control's content to display the Request data, use mustache syntax both preceding and after the Variable Name setting value of the control to get its content.
Consider how Request data from Task 1 displays in Task 2. A Rich Text control, used to display rich-style text, images, and hyperlinks in Task 2, displayed the following to Jane Lowell when she did this Task during the Request:
Do you know the following person by either of these attributes?
Name: Mister Louis Canera
Email address: Louis.Canera@mycompany.com
When the Screen was designed for use in Task 2, the Rich Text control contains the following content:
Do you know the following person by either of these attributes?
Name: {{ SalutationTask1 }} {{ FullNameTask1 }}
Email address: {{ EmailAddressTask1 }}
Notice how the Variable Name setting values from Screen controls for Task 1 have mustache syntax preceding and after those setting values. Mustache syntax is represented by the characters that serve as a placeholder for Request variable values. During the Request, when the Screen for Task 2 displays, ProcessMaker Platform fills the Request variable placeholders with the content of those variables.
Type of Control | Variable Name Setting | Information in Control |
|---|---|---|
Line Input |
| Louis Canera |
Line Input |
| Louis.Canera@mycompany.com |
Select List |
| Mister |

In technical terms for this example, each Request data is a JSON element and contains two components:
JSON element key name: The JSON element key name is the Variable Name setting value for a Screen control.
JSON element value: The value of that JSON element is the information entered into each Screen control. If the JSON element is referenced in another ProcessMaker Platform asset using mustache syntax, the value of that JSON element enters that asset. ProcessMaker Platform assets that can reference Request data include:
a Screen control for a different Form Task
a Screen control for a Manual Task
a Screen for a Collection record
a Script
JSON Syntax
This section describes JSON syntax, how they may be used in Request data, and examples. ProcessMaker Platform does not require you to write JSON. ProcessMaker Platform is easy to use, and allows you to design customized processes and end-user experiences without understanding how to read or write JSON. However, understanding how JSON represents Request data in ProcessMaker Platform may take your designing potential to the next level.
Information in this section is not intended to teach JSON nor be comprehensive in its general use. This information is intended for non-technical designers. There are many resources to learn JSON, including w3schools.com.
See the following sections:
JSON Objects
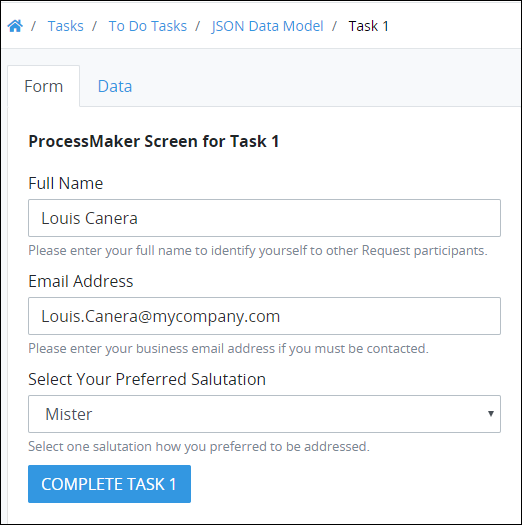
JSON is composed of objects. A JSON object is a set of keys with their corresponding values, each pair called an element, that do not have a specific order. Consider the example Request data submitted for a Task in the following Screen.

A JSON object represents this Request data as follows.
{
"CompleteTask1": null,
"FullNameTask1": "Louis Canera",
"SalutationTask1": "Mister",
"EmailAddressTask1": "Louis.Canera@mycompany.com"
}This JSON object contains four elements. Example: "FullNameTask1": "Louis Canera"
Note the following:
Opening and closing curly brackets (
{and}) represent the beginning and end of the JSON object, respectively.A comma (
,) must follow each element except the last element.The elements in the JSON object are indented from the curly brackets for easier legibility. The formatting and indention have no effect on how a computer script parses (reads) the JSON.
Each JSON object element contains two components:
Key name: The key name references the information in its object element. The key name is to the left of the colon (
:) in each JSON object element. The JSON object element always has double quotation marks (") surrounding the key name. Key names cannot have spaces in them. In the example above,"FullNameTask1"is the key name to reference this JSON object element.How You Use This in ProcessMaker Platform:
In ProcessMaker Platform, when you configure the settings for many Screen controls, a setting called Variable Name is required. This setting is required because the value you enter into the Variable Name setting for a control becomes the key name for that object element in the Request data. In the Request data, use the key name to reference the information in that Screen control.
Value: The value is to the right of the colon. The value represents the information entered into the Screen control when the Task using that Screen completes. In the example above,
"Louis Canera"is the element's value.How You Use This in ProcessMaker Platform:
If the element's key name is referenced in another ProcessMaker Platform asset using mustache syntax (described in Referencing Request Data), the value of that element enters into that asset. Element values require specific syntax based on its data type. Every key name must have a corresponding value. If the element has no value, use
nullto mean that the element contains no value; JSON elements cannot be undefined, sonulldefines that element with no value. See JSON Data Types.
JSON Arrays
A JSON array is an ordered list of values or objects. Square brackets ([ and ]) surround the JSON array. ProcessMaker Platform reads (parses) the order of these values from left to right. Values in an array may be of any data type JSON supports. Below is an example of a JSON array using values of the String data type.
["Sunday", "Monday", "Tuesday", "Wednesday", "Thursday", "Friday", "Saturday"]Arrays can be in a JSON object. In the example below, the JSON object element Products has a value that is an array of three values: Product 1, Product 2, and Product 3.
{
"CompanyName": "Company",
"Offices": 2,
"Headquarters": "Newark, NJ",
"Branch": "Denver, CO",
"Products": ["Product 1", "Product 2", "Product 3"]
}The formatting and indention are for easier legibility and have no effect on how a computer script parses (reads) the JSON. See Example Request Data for a JSON array displaying Request data.
JSON Dot Notation
JSON dot notation references object elements and array values in sentence format using periods (.) instead of structured bracket format. As a designer, you may need to read or replace one of the following:
JSON Dot Notation to Reference the Value for an Object Element's Key Name
Consider the sample Request data below.
{
"CompanyName": "Company",
"Offices": 2,
"Headquarters": "Newark, NJ",
"Branch": "Denver, CO",
}Suppose that you need to read the value for the Headquarters element to replace that value with one from a third-party data source. Use the following JSON dot notation to reference that object element's value:
data.HeadquartersNote the following:
Begin the JSON dot notation with
data., which indicates to reference Request data.The JSON dot notation indicates the nested location of the JSON object from which to reference the element's key name. Each nested location is separated by a period (
.) to indicate each nested level. In this example, the object element from which to reference its value is not nested.In square brackets (
[and]), indicate from which element key name to reference its value. Therefore, useHeadquartersto reference the value corresponding with that element's key name.
JSON Dot Notation to Reference a Specific Value in an Array
Consider the sample Request data below, where the Products element has an array as a value. That array contains three values: Product 1, Product 2, and Product 3.
{
"CompanyName": "Company",
"Offices": 2,
"Headquarters": "Newark, NJ",
"Branch": "Denver, CO",
"Products": ["Product 1", "Product 2", "Product 3"]
}Suppose that you need to read the second value in the Products array to enter that value into a ProcessMaker Platform asset, such as a Line Input control in a Screen to display that value. Use the following JSON dot notation to reference that value:
data.Products[1]Note the following:
Begin the JSON dot notation with
data., which indicates to reference Request data.The JSON dot notation indicates the nested location of the JSON array from which to reference its value. Each nested location is separated by a period (
.) to indicate each nested level. In this example, the array from which to reference its value is not nested.In square brackets (
[and]), indicate which value in the array to reference beginning with0. Therefore, to reference the second value in this array, use1in this JSON dot notation.
JSON Data Types
JSON supports six data types. A data type, common to programming languages, specifies how to interpret that data. Syntax indicates how to interpret (parse) that data. For example, JSON interprets "1" and 1 differently: the former is a String data type, while the latter is an Integer data type.
Each data type requires specific syntax to be valid. Below is the syntax for each data type.
Data Type | Syntax | Example |
|---|---|---|
String | Double quotes ( Request data stores the Date and Datetime data types as the String data type. The Date Picker control can indicate dates using the Date and Datetime data types. Examples of Date and Datetime data types:
|
|
Integer or Number | Does not use syntax. Includes these numeric types: integers, numbers (decimals and floating points), multiples, and ranges. |
|
Object as a value | Curly brackets ( JSON objects as values follow the same syntax as JSON objects. |
|
Array as a value | Curly brackets surround the array, represented with surrounding square brackets ( See JSON Arrays for information about arrays. |
|
Boolean |
|
|
Null (no value) | n/a |
|
Example Request Data
Below is an example of Request data that contains at least one attribute for each supported JSON data type.
JSON objects and arrays can be nested inside each other. Request data may be nested in the following circumstances:
Business data has multiple items: The Request data that represents that business information contains multiple items. For example, each item of that business information may have been entered into a Task's Screen or that business data was read from a third-party data source and aggregated into the Request data.
Each item in that business data contains multiple attributes: Each item in that data contains multiple attributes that describe each item. In the Request data, each item, which is a JSON object, may contain the same object elements that describe each item of the business data.
{
"CompanyName": "Company",
"Offices": 2,
"Headquarters": "Newark, NJ",
"Branch": "Denver, CO",
"Products": ["Product 1", "Product 2", "Product 3"],
"Employees": [
{
"FirstName": "Bob",
"LastName": "Doe",
"Username": "BobBoss",
"Office": "Headquarters",
"Email": "bob@company.com",
"Title": "CEO",
"Founder": true,
"YearsAtCompany": 20,
"StockOptions": 1000,
"Hobbies": null
},
{
"FirstName": "Diane",
"LastName": "Smith",
"Username": "BigD",
"Office": "Headquarters",
"Email": "diane@company.com",
"Title": "Vice President",
"Founder": false,
"YearsAtCompany": 15,
"StockOptions": 750,
"Hobbies": ["biking", "Zen motorcycle repair", "writing"]
},
{
"FirstName": "Harry",
"LastName": "Jones",
"Username": "HairyFeet",
"Office": "Branch",
"Email": "harry@company.com",
"Title": "Office Manager",
"Founder": false,
"YearsAtCompany": 10,
"StockOptions": null,
"Hobbies": ["movies", "underwater basketweaving", "reading"]
},
{
"FirstName": "Beatty",
"LastName": "Gonzales",
"Username": "BeattyRocker",
"Office": "Headquarters",
"Email": "beatty@company.com",
"Title": "Designer",
"Founder": false,
"YearsAtCompany": 5,
"StockOptions": null,
"Hobbies": ["cooking", "sewing", "softball", "growing peppers"]
}
]
}Note the following:
Opening and closing curly brackets (
{and}) represent the beginning and end of the JSON object, respectively.Opening and closing square brackets (
[and]) represent the beginning and end of the JSON array, respectively.A comma (
,) must follow each element in each JSON object except the last element. For example,"CompanyName": "Company"is an element in this JSON object.A comma must follow each JSON object in the array except the last object. For example, the following is the first nested JSON object in the
Employeesarray:
{
"FirstName": "Bob",
"LastName": "Doe",
"Username": "BobBoss",
"Office": "Headquarters",
"Email": "bob@company.com",
"Title": "CEO",
"Founder": true,
"YearsAtCompany": 20,
"StockOptions": 1000,
"Hobbies": null
},The bracket formatting and indentation are for easier legibility and have no effect on how a computer script parses (reads) the JSON.
In this example, the JSON array Employees contains four values, each a nested JSON object, that describe the employees at Company. Each nested JSON object contains nine elements with the following key names in this order:
FirstNameLastNameUsernameOfficeEmailTitleFounderYearsAtCompanyStockOptions
How Can I Use This Request Data?
As a Process designer, you can use Request data during that Request. Consider the following examples how the sample Request data above can be used in Process design:
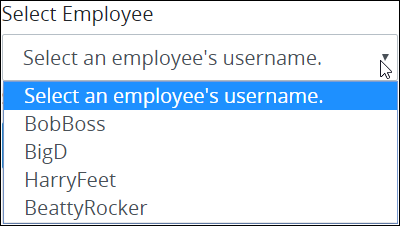
In a Task: A Select List control in a Screen displays a set of options as either check boxes or a multi-select drop-down menu for a Task. Configure the Select List control to get all JSON element values corresponding with the key name
Usernamefrom theEmployeesarray so that the Select List control displays BobBoss, BigD, HarryFeet, and BeattyRocker as options in the Task.

In a Process model: During a Request, assign a Task to the user that has the job title "Vice President" based on the
Titlekey name in all nested JSON objects.