Follow best practices when designing Screens.
Screen Builder Best Practices
The Advanced Screens package deprecated in March 2021. If you use the Advanced Screens package, please contact your Customer Success Manager. See ProcessMaker University training to learn how to design Screens.
Follow these best practices when designing Screens in Screen Builder.
Naming Request Variables for Screen Controls
Request variables store a control's value during a request and are defined using the control's Variable Name setting. Use a unique Variable Name (where applicable) to avoid overwriting the value of screen controls during requests. It is recommended to preview with JSON data model in Screen Builder's Preview mode.
It is also helpful to establish a variable naming convention with all Process Owners in your organization. For example, use a naming convention such as <screenName>_<controlName>.
Variable Name Considerations
Use descriptive Variable Name values for each control, so you and other designers can easily understand the information the control contains in the Request.
Avoid using the word
caseas it is a reserved word in the platform.
Tab Order for Keyboard Navigation
Use the Tab Order setting to coordinate the keyboard navigation order, determining the sequence in which a control takes focus among other controls in a Screen. When the tab order for a Screen's controls is designed well, that Screen navigates via keyboard in the logical and intuitive structure of that Screen's content.
Follow these best practices to set the tab order for a Screen's keyboard navigation:
The tab order should follow the visual flow of the page: left to right (for Western readers), top to bottom.
Set the first control's tab order to
1.Set the number for each subsequent control the sequential order that each control takes focus in the keyboard navigation order. Consider the following example.

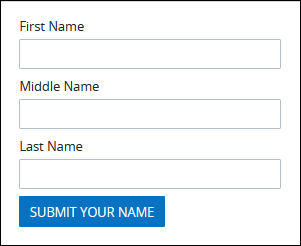
Set the tab order for these controls as displayed from top to bottom as follows:
Control Label | Tab Order Number |
|---|---|
First Name | 1 |
Middle Name | 2 |
Last Name | 3 |
Submit Your Name | 4 |
Set the tab order for all applicable controls for the best Screen usability experience and to avoid unexpected usability.
CSS Selector Naming Best Practice
Use the same CSS Selector Name value on different controls of the same type to apply the same custom CSS style to all those controls.
Visibility Rules Override Custom CSS Settings
If a Screen control affected by a visibility rule is hidden by default from custom CSS, the visibility rule overrides the custom CSS design. For example, if custom CSS is designed to hide a Screen control by default when that control's visibility rule dictates that it be visible, the visibility rule overrides the custom CSS to display that control. As a best practice, use visibility rules instead of custom CSS to hide a control by default.
Duplicate the JSON Array in a Select List Control Used in a Loop Control
When using a Select List control that gets its options as a JSON array from a data source, and that Select List control is used in a Loop control, follow this best practice:
Configure the Select List control to get the JSON object of the array, not only values.
Within the Loop control, duplicate the JSON object so that JSON object elements match those of the Select List control's.
Consider this example. The following is a JSON object that contains the JSON array from which a Select List control could use as its options when configured to reference the JSON object.
{
"selectList": [
{
"value": "Value 1",
"content": "Content 1"
},
{
"value": "Value 2",
"content": "Content 2"
},
{
"value": "Value 3",
"content": "Content 3"
},
{
"value": "Value 4",
"content": "Content 4"
}
]
}Download and then import the following Screen into Screen Builder. Preview the Screen to observe how the Select List control functions within the Loop control: select an option, and then enter values. Observe the JSON array that displays in the Preview panel.
Number of Controls on a Screen
For optimal Screen performance, as a best practice use fewer than 25 controls in one Screen. When adding more than this number, a warning displays.

Use Nested Screens or divide your Task into multiple steps to avoid creating large Screens that adversely affect performance. Alternatively, use the Page Navigation control to create a multi-page Screen. See an example of using the Page Navigation Control to Design a Multi-Page Screen.
Use Date Picker Controls for Datetime Validation with a Vocabulary
As a best practice when a Vocabulary validates the JSON in a Screen for a datetime value, use a Date Picker control instead of a Line Input control.
Use Triple Mustache Brackets for Unescaped Characters
As a best practice when using HTML escaped characters like &, <, >, /, “, ', `, or =, use triple mustache brackets to avoid displaying incorrect values in Screen controls. Example: {{{name_with_character}}} For more about mustache syntax, see mustache documentation.
Select List Controls: Using Single-Value Versus JSON Objects
Follow these best practice guidelines regarding the use of single-value JSON objects versus JSON arrays to reference Select List control options from Request data:
Use Single-Value Instead of Object if Select List Control Options May Change
As a best and general practice, use single-value JSON objects from which to reference Select List control options instead of a JSON array that contains all options within an array of objects.
If any value within the JSON object that contains all Select List control options change, such as via Request data, then none of the Select List control options display when a user clicks that Select List control.
Therefore, to use a JSON object that contains all Select List control options, ensure that none of the following would occur to the Request data from which the Select List control references its options:
Ensure that none of the values in any of the individual JSON objects would modify in any way.
Ensure that empty values are transformed to
null. ProcessMaker Platform cannot accept empty values as options in Select List controls or Collection records.
Use Single-Value Instead of Object in a Select List Control When Editing a Collection Record
As a best practice, when editing a Collection record using a Select List control in a Loop control, configure the Select List control's Type of Value Returned setting with the Single Value option. This best practice applies only to this use case.
If you select the Object option, which reads the entirety of a JSON array or object instead of one value, ProcessMaker Platform expects the selected Select List control option to match that of the Collection record. However, when the Select List control is first selected by the user to view its options, the Select List control contains a different value, thereby causing an error.
When using a single value from which to select a Collection record, ProcessMaker Platform does not have this expectation. See Reference Request Data section in Select List control settings where this setting applies to this use case.
Screen Builder Practices to Avoid
Avoid the following practices when designing Screens in Screen Builder.
Avoid JavaScript Custom Coding
Avoid adding custom JavaScript when designing Screens for the following reasons:
Custom JavaScript implementations are not under the ProcessMaker Platform Support scope: Because custom JavaScript implementations are not under the ProcessMaker Platform Support Scope, Support agents will not support custom JavaScript implementations.
Custom JavaScript implementations creates an unmaintainable business solution: By introducing custom JavaScript into Screen design that may affect workflow routing behavior outside of that Screen, you make that business solution much more difficult to maintain.
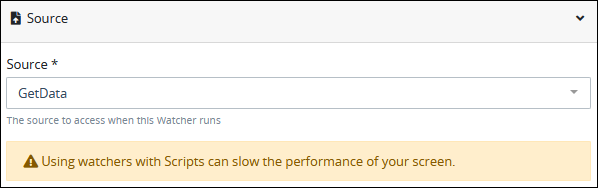
Avoid Using Watchers with Scripts
Watchers that use Scripts as their Source can adversely affect your Screen's performance. Therefore, when defining such Watchers, a warning message displays.

Use Scripts sparingly with your Watchers and consider other alternatives when possible. For example, instead of using a Script to call an API, use a Data Connector to connect to the API. Afterwards, use this Data Connector in your Watcher. See an example where a Data Connector is used in a Watcher to display Countries and Regions in Select List controls.
Select List Controls: Avoid Using Request Data for Options in Which JSON Objects May Dynamically Change
When configuring Select List controls to reference Request data for their options, avoid using JSON data in which a JSON object contains its own JSON objects that may change dynamically. The value of any JSON object may be changed dynamically in the following ways:
During a Request, a JSON object's value changes while routing.
The Request may reference Collection data that has changed since the Request started.
It is not good practice to store all data in one variable of type object because any of the attributes can be modified at any time.
Instead, reference Request data that in which all JSON objects are peers of one another.
Note that this practice to avoid does not affect when you are providing your own Select List control options or using a Data Connector to get options.
Example of Request Data to Avoid for Select List Control Options
Consider the following JSON array in a control called Composers that contains two JSON objects. The Request data at this moment in the Request is the content of that Record List control as a JSON object.
{
"Composers": [
{
"Id": 1,
"Name": "Frederic Chopin",
"Address": "48 Boulevard Jourdan, 75014 Paris"
},
{
"Id": 2,
"Name": "Dmitri Shostakovich",
"Address": "Prechistenka Il., 13c2, Moscow"
}
]
}A Screen contains a Select List control with a Variable Name setting value of SelectedComposer. This Select List control follows the bad practice to avoid described above by referencing the Composers JSON array to return type Object.
See these sections in Select List control settings that document the settings described above:
Variable Name setting of
SelectedComposerOptions Variable setting of
Composers
During a Request, if the second option in the Select List control is selected, Dmitri Shostakovich, then the current Request data is as follows:
:{
"ComposerSelected": {
"Id": 2,
"Name": "Dmitri Shostakovich",
"Address": "Prechistenka Il., 13c2, Moscow"
},
"Composers": [
{
"Id": 1,
"Name": "Frederic Chopin",
"Address": "48 Boulevard Jourdan, 75014 Paris"
},
{
"Id": 2,
"Name": "Dmitri Shostakovich",
"Address": "Prechistenka Il., 13c2, Moscow"
}
]
}If a Task modifies the Record List values, the JSON objects in the JSON array have changed from the original values that Select List recognizes. For example, suppose the address in the second JSON object changes in the Record List control: Moscow has been changed to Petersburg.
{
"ComposerSelected": {
"Id": 2,
"Name": "Dmitri Shostakovich",
"Address": "Prechistenka Il., 13c2, Moscow"
},
"Composers": [
{
"Id": 1,
"Name": "Frederic Chopin",
"Address": "48 Boulevard Jourdan, 75014 Paris"
},
{
"Id": 2,
"Name": "Dmitri Shostakovich",
"Address": "Prechistenka Il., 13c2, Petersburg"
}
]
}When the Screen containing the Select List control accesses the Request data to get its values from the Composers JSON array, the second JSON object is different. Therefore, the Select List control contains no options because the Composers JSON array is not identical to the object stored in the ComposerSelected JSON object: ComposerSelected contains the address with Moscow, while the Composers JSON array contains Petersburg.
This example demonstrates why it is a bad practice to store JSON objects in which their values may change dynamically within other JSON objects.
Example of Request Data Permissible for Select List Control Options
Instead of following the example of the bad practice to avoid described above, configure the Select List control to store a single value for the type of value returned and reference the id JSON key name in the Variable Name Property setting because its value is not likely to change.
Following this configuration, when the Select List control references the id JSON key name, then the current Request data is as follows:
{
"ComposerSelected": 2,
"Composers": [
{
"Id": 1,
"Name": "Frederic Chopin",
"Address": "48 Boulevard Jourdan, 75014 Paris"
},
{
"Id": 2,
"Name": "Dmitri Shostakovich",
"Address": "Prechistenka Il., 13c2, St. Petersburg"
}
]
}If any of the JSON objects in the Composers JSON array change, the Select List control references a key name in the JSON object does not change. Therefore, the Select List control displays options derived from the Request data.