Use ProcessMaker's AI Assistant to generate a Screen without knowing how to use Screen Builder controls. From within Screen Builder, use the AI Generated control to use ProcessMaker Artificial Intelligence (AI) to generate functional Screen controls by describing in natural language how those controls function.
AI Generated controls are a no-code way to design a Screen quickly:
Add an AI Generated control to your Screen.
Enter text into the AI Generated control using almost any natural language that describes the functional needs of a section or the entirety of your Screen. You may enter your natural language Screen description in one language, but specify that the Screen user interface labels be in a different language. Multiple AI Controls may be used in a Screen, one to describe and generate different sections of that Screen without even understanding what each Screen Builder control does.
The AI Generated control previews the layout of the Screen based on its interpretation of your natural language.
Optionally regenerate a new preview based on the same or different description, or accept the layout.
After accepting the layout preview, the AI Generated control renders the preview into functional controls that are ready to use. You may further configure those controls if necessary: these are now standard controls like any other.
The following Screen Builder controls are supported. These are listed in alphabetical order.
This control is only available for Form-type Screens. See Screen Types.
Permissions
Your user account or group membership must have the following permissions to design a Screen unless your user account has the Make this user a Super Admin setting selected:
Screens: Edit Screens
Screens: View Screens
See the Screens permissions or ask your Administrator for assistance.
Add the Control to a Screen
Follow these steps to add this control to the Screen:
Expand the AI Assistant category to the left of the Screen Builder canvas, and then locate the AI Generated icon
 .
.Drag the AI Generated icon into the Screen Builder canvas. Existing controls on the Screen Builder canvas adjust positioning based on where you drag the control.
Place into the Screen Builder canvas where you want the control to display on the Screen.

Describe the functional components for your Screen using natural language.
After the AI Control renders the control(s) for your Screen, review configuration settings and then validate your Screen.
The AI Control does not render in Preview mode until the AI-generated components are applied to the Screen. In Preview mode the following message displays: AI Assistant is unavailable until you apply changes.
Describe the Functional Components for Your Screen Using Natural Language
After adding an AI Generated control to a Screen page, enter a functional natural language description for the Screen components that the AI Generated control will generate.
Follow these steps to describe how the Screen components are to function:
Select the AI Generated control into which to enter your natural language description of its functionality.
Expand the Configuration panel to the right of the right-side of the Screen Builder canvas if it is not already. The Description setting displays.

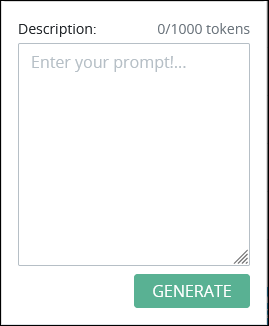
In the Description setting, enter a functional natural language description for the components that the AI Generated control will generate. One AI Generated control description may use no more than 1000 tokens. A token is a common sequence of characters found in text for a particular language. Generally, one token corresponds to approximately four (4) characters of common English-language text. This corresponds to approximately 100 tokens to about 75 words in English. To the right of the Description label displays how many tokens your description currently uses. If your description exceeds 1000 tokens, shorten the length of your description.
Click the Generate button. The AI Generated control displays a progress bar for the percentage completion of a Screen preview based on your description. When complete, a preview of your Screen control(s) displays within the AI Generated control. Use this preview to evaluate if the AI Generated control provides the control(s) you intended.
Do one of the following:
Regenerate the preview: Revise and/or regenerate the AI Generated control's preview of the Screen layout based on the same or a different description.
Accept the preview: Click the Apply Changes button above the preview. The AI Generated control immediately renders the preview as functional controls which can be configured from the default settings the AI Generated control provides. The Variable Name setting for each rendered control uses a placeholder value since this setting is required for all controls.
Settings
The AI Generated control has the following panels that contain settings:
Configuration Panel Settings
Enter a functional natural language description for the components that the AI Generated control will generate. As you enter a description, the number of tokens that the AI Generated control will use to generate those components displays. A maximum of 1000 tokens may be used per AI Generated control. See Describe the Functional Components for Your Screen Using Natural Language.
Advanced Panel Settings
Below are settings for the AI Generated control in the Advanced panel:
Visibility Rule
Specify an expression that indicates the condition(s) under which this control displays. See Expression Syntax Components. If this setting does not have an expression, then this control displays by default.

Note the following regarding how to use visibility rules:
To make this control hidden until another control contains a value, enter the Variable Name setting value of that control to this control's Visibility Rule setting.
Device Visibility
Select on which device types this control displays:
Desktop: The control displays only on desktop devices. Enable the Show for Desktop toggle key.
Mobile: The control displays only on mobile devices. Enable the Show for Mobile toggle key.
Both: The control displays on both desktop and mobile devices. Both toggle keys are enabled by default.

The AI Generated control does not render in Preview mode until the AI-generated components are applied to the Screen. In Preview mode the following message displays: AI Assistant is unavailable until you apply changes.
CSS Selector Name
Enter the value to represent this control in custom CSS syntax when in Custom CSS mode. As a best practice, use the same CSS Selector Name value on different controls of the same type to apply the same custom CSS style to all those controls.

See the following best practices regarding custom CSS in Screens: