The File Preview control allows users to preview files previously uploaded in a case through a File Upload control. To add a File Preview control in a Screen, place it where you want the preview to appear, then set the Name to match the File Upload control that was used to upload the file.
This control is only available for the following Screen types:
Display type
Form type
See Screen Types.
For example of using the File Preview control, see Preview or Download Multiple Files Uploaded from a Previous Task.
Add the Control to a Screen
Permissions
Your user account or group membership must have the following permissions to design a Screen unless your user account has the Make this user a Super Admin setting selected:
Screens: Edit Screens
Screens: View Screens
See the Screens permissions or ask your Administrator for assistance.
Follow these steps to add this control to the Screen:
Create a new Form-type or Display-type Screen or edit an existing one.
From the Controls Menu on the left, expand the Files category, and then locate the File Preview icon
 .
.Drag and drop the control to the Screen Builder canvas. Existing controls in the Screen will adjust positioning based on where you drag the control.

Configure the File Preview control. See Settings.
Validate that the control is configured correctly. See Validate Your Screen.
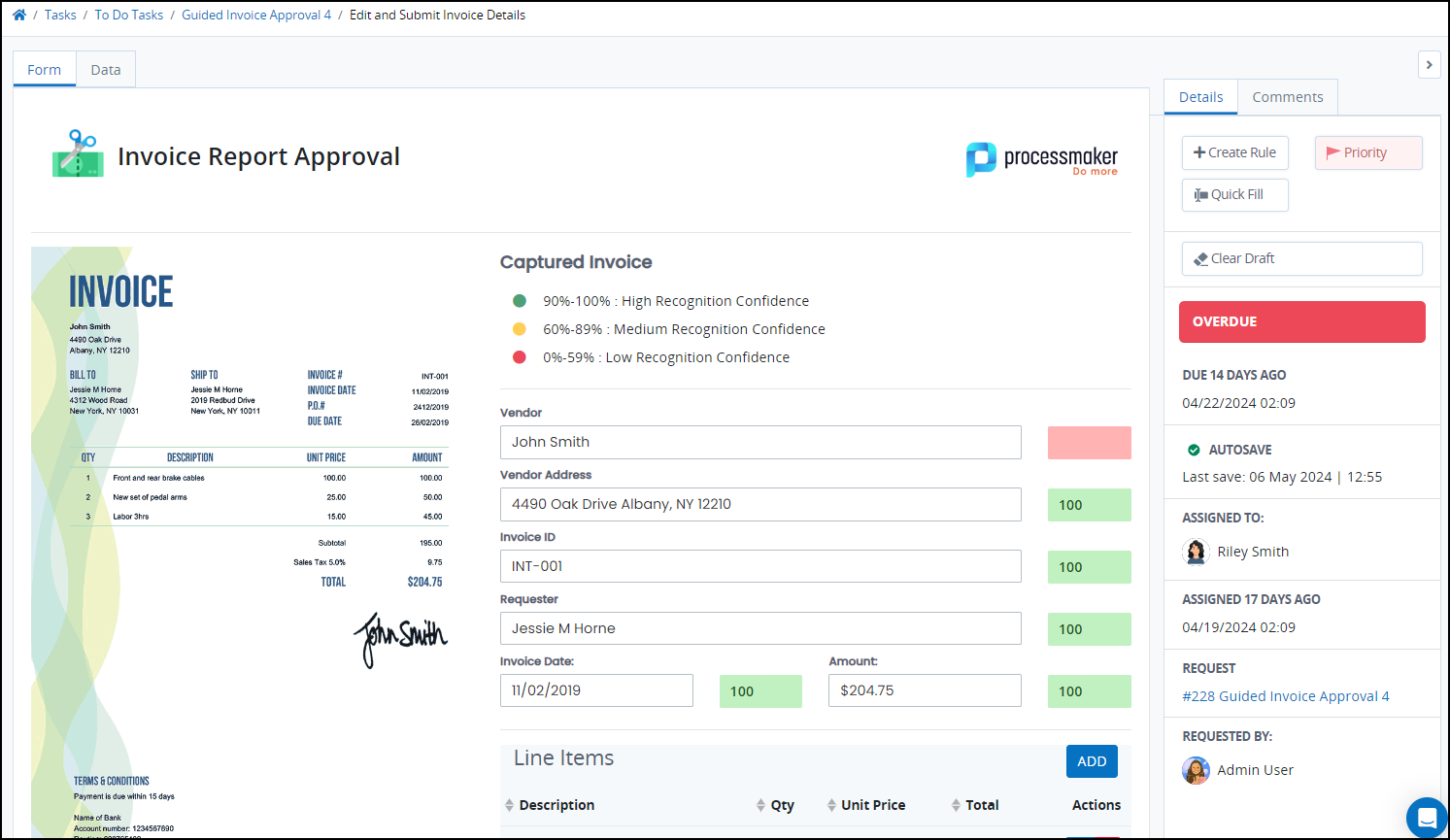
When used in a published process, the File Preview control will display the file configured in its settings.

The File Preview controls supports the following file formats:
Documents: PDF, ODS, ODP, and ODT
Images: JPG, JPEG, PNG, GIF
Audio: M4A and MP3
Video: MP4 and MOV
(Note: MOV files are only supported in Safari and won’t render in other browsers)
Settings
The File Preview control has the following settings in the Properties Panel:
Variable Panel Settings
Expand the Variable panel from the Properties Panel on the right to configure the following properties:
Variable Name
Edit the default Variable Name setting value for this control if necessary. The Variable Name setting value represents data in this control during Requests. Ensure that the Variable Name setting value is a unique name from other controls in this Screen and contains at least one letter. This is a required setting.

Use the Variable Name setting value to reference this value in Visibility Rule setting expressions.
See best practices when editing a Request variable name.
Configuration Panel Settings
Expand the Configuration panel from the Properties Panel on the right to configure the following properties:
File Name
The File Preview control displays files previously uploaded in a case through a File Upload control. To enable file preview, enter the Name setting value of the File Upload control associated with the file you want to preview.

Advanced Panel Settings
Expand the Advanced panel from the Properties Panel on the right to configure the following properties:
Visibility Rule
Specify an expression that indicates the condition(s) under which this control displays. See Expression Syntax Components. If this setting does not have an expression, then this control displays by default.

For example, this control displays if the variable value tip is 1. For a detailed example of the Visibility Rule setting, see Show or Hide Controls Based on Button Selection.
Note the following regarding how to use visibility rules:
To make this control hidden until another control contains a value, enter the Variable Name setting value of that control to this control's Visibility Rule setting.
Device Visibility
Select on which device types this control displays:
Desktop: The control displays only on desktop devices. Enable the Show for Desktop toggle key.
Mobile: The control displays only on mobile devices. Enable the Show for Mobile toggle key.
Both: The control displays on both desktop and mobile devices. Both toggle keys are enabled by default.

CSS Selector Name
Enter the value to represent this control in custom CSS syntax when in Custom CSS mode. As a best practice, use the same CSS Selector Name value on different controls of the same type to apply the same custom CSS style to all those controls.

Then, use this name in the Custom CSS feature to apply CSS styling to this control as follows:
[selector='Submit Form'] {
color: blueviolet;
}See the following best practices regarding custom CSS in Screens: