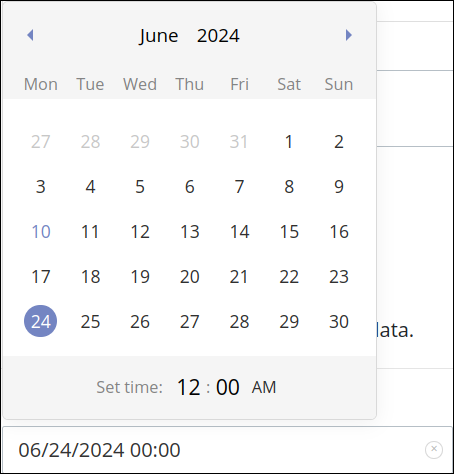
The Date Picker control allows the Request participant to select a date from a pop-up calendar. After the user selects a date from the control, the calendar hides and the control shows the selected date.
Configure the Date Picker control to accept one of the following data types:
Datetime: The control accepts a datetime, which includes both date and time components:
YYYY-MM-DD HH:MM:SS. Example:"2020-07-01 14:25:15"Date: The control accepts a date:
YYYY-MM-DD. Example:"2020-07-01"
The display format of the Date Picker control is determined by the Date Format settings in a user's profile.
Control Availability
This control is only available for Form-type Screens. See Screen Types.
Time Zone Impact on Date Controls
When configuring date controls, process designers must consider that users' local Time Zone settings will affect how dates are displayed.
ProcessMaker delivers date values (such as Minimum Date) in UTC, while the date picker automatically applies the time zone offset based on the user's local settings. As a result, the minimum selectable date may appear shifted depending on the user’s time zone.
To ensure a consistent user experience:
Adjust the date configuration logic when necessary.
Account for possible time shifts when defining Minimum Date, Maximum Date, or other validation rules.
Watch the following product tours to learn how tos use a Date Picker control.
To display the current date in a form, enter the following JavaScript code in the Default Value setting of the Date Picker control. Otherwise, add the code in a Calculated Property as shown in the demo.
var today = new Date();
var dd = String(today.getDate()).padStart(2, '0');
var mm = String(today.getMonth() + 1).padStart(2, '0'); //January is 0!
var yyyy = today.getFullYear();
today = mm + '/' + dd + '/' + yyyy;
return today;The Date Picker control can also be used to validate datetime format such as for Vocabularies.
Add the Control to a Screen
Permissions
Your user account or group membership must have the following permissions to design a Screen unless your user account has the Make this user a Super Admin setting selected:
Screens: Edit Screens
Screens: View Screens
See the Screens permissions or ask your Administrator for assistance.
Follow these steps to add this control to the Screen:
From the Controls Menu on the left, expand the Input Fields category, and then locate the Date Picker icon
 .
.Drag and drop the control to the Screen Builder canvas. Existing controls in the Screen will adjust positioning based on where you drag the control.

Configure the Date Picker control. See Settings.
Validate that the control is configured correctly. See Validate Your Screen.
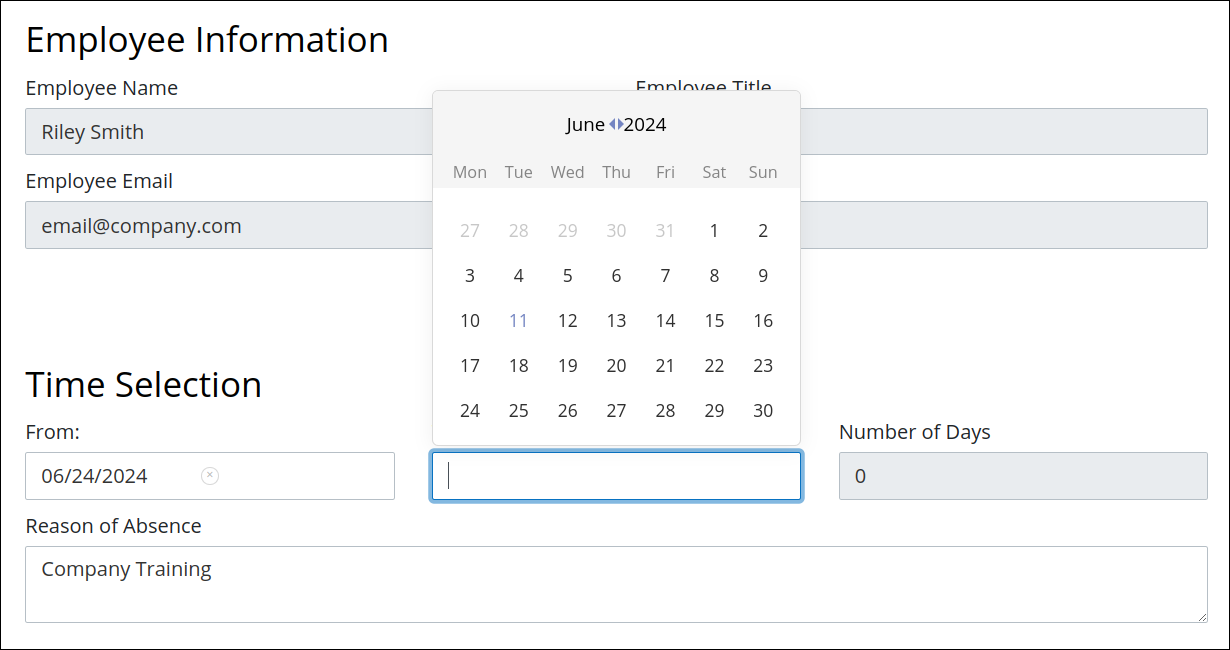
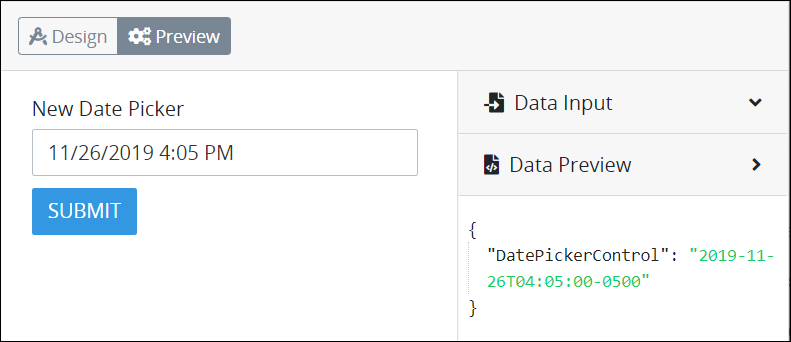
The following screen uses a Date Picker control to select leave dates.

Date Picker control in Preview mode
Settings
The Date Picker control has the following configurable settings in the Properties Panel:
Variable Panel Settings
Expand the Variable panel from the Properties Panel on the right to configure the following properties:
Variable Name
The Variable Name setting value represents data in this control during Requests. Ensure that the Variable Name setting value is a unique name from other controls in this Screen and contains at least one letter. This is a required setting.

Use the Variable Name setting value in the following ways:
Reference this control by its Variable Name setting's value. The Data Preview panel in Preview mode corresponds with the Date Picker control's entered datetime with that Date Picker control's Variable Name value. In the example below,
DatePickerControlis the Variable Name setting's value.
Reference this control's value in a different Screen Builder control. To do so, use mustache syntax and reference this control's Variable Name value in the target control. Example:
{{ DatePickerControl }}.Reference this value in Visibility Rule setting expressions.
See best practices when editing a Request variable name.
Label
Edit the default label that displays for this control if necessary. New Date Picker is the default value.

Data Type
Select one of the following data type options this control accepts when the Request participant enters content into this control:
Datetime: The control accepts both date and time inputs. For example, select the date in your form and then choose the time.

Date: The control accepts a date.
This is a required setting.
Validation Rules
Enter the validation rule(s) the Request participant must comply with to properly enter a valid value into this control. This setting has no default value. If there are no configured validation rules the following message displays: No validation rule(s). See Validation Rules for "Validation" Control Settings.

Follow these steps to edit a validation rule for this control:
Access the Variable panel for this control while in Design mode, and then locate the Validation Rules setting.
Click the Add Rule button. The Select drop-down menu displays.

Select the rule that this control validates against.
Click Save. Parameters for the selected rule display. Parameter settings display which ones are required to properly configure the rule.
Enter the parameter settings that this control uses to validate against. See Validation Rule Settings, and then locate the validation rule for its parameters.
Follow these steps to edit a validation rule for this control:
Access the Variable panel for this control while in Design mode, and then locate the Validation Rules setting.
Click the Edit icon
 for the validation rule to edit if that rule can be edited. Validation rules that do not have parameters cannot be edited. The parameter settings for that validation rule displays.
for the validation rule to edit if that rule can be edited. Validation rules that do not have parameters cannot be edited. The parameter settings for that validation rule displays.Edit the parameter settings that this control uses to validate against. See Validation Rule Settings, and then locate the validation rule for its parameters.
Follow these steps to delete a validation rule for this control:
Access the Variable panel for this control while in Design mode, and then locate the Validation Rules setting.
Click the Delete icon
 for the validation rule to delete. A message displays to confirm deletion of the validation rule.
for the validation rule to delete. A message displays to confirm deletion of the validation rule.Click Delete.
Make Required
Select to indicate that this control is required. This option is not selected by default. This is a quick way to add the Required validation rule.

In the Screen preview or during a Request, the control displays with a red-colored asterisk. If you submit the Screen without selecting this required Checkbox, this control displays Field is required in red-colored text.

Read Only
Select to indicate that this control cannot be edited. This option is not selected by default.

Configuration Panel Settings
Expand the Configuration panel from the Properties Panel on the right to configure the following properties:
Minimum Date
Enter the Minimum Date to specify the earliest date available for selection from the pop-up calendar. Supported formats include ISO8601 or mustache syntax.

Maximum Date
Enter the Maximum Date to specify the latest date available for selection from the pop-up calendar. Supported formats include ISO8601 or mustache syntax.

Placeholder Text
Enter placeholder text to display in this control when no value has been provided. This setting has no default value.

Helper Text
Enter text that provides additional guidance on this control's use. This setting has no default value.

Design Panel Settings
Expand the Design panel from the Properties Panel on the right to configure the following properties:
Text Color
Select the text color that displays for this control. Optionally, click the Clear Color Selection option to remove the selected color.

Background Color
Select the background color that displays for this control. Optionally, click the Clear Color Selection option to remove the selected color.

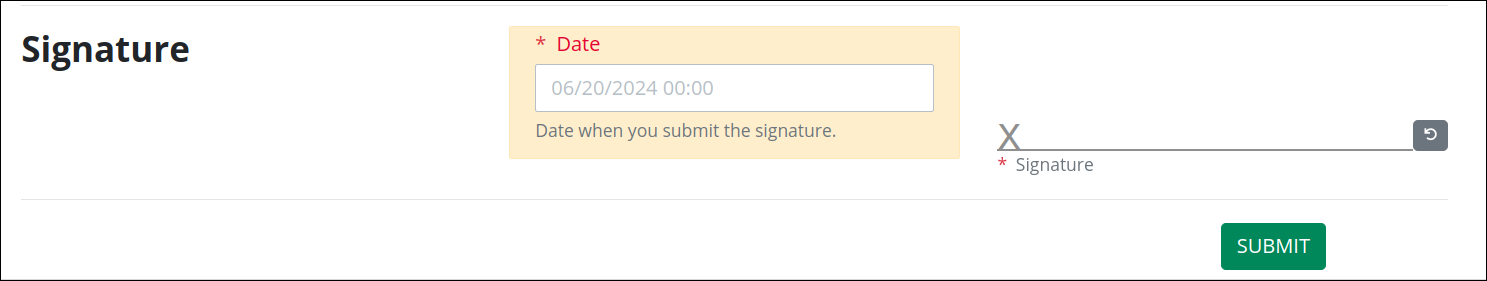
For instance, the date picker field Date has a red text color, and a yellow background hue.

Advanced Panel Settings
Expand the Advanced panel from the Properties Panel on the right to configure the following properties:
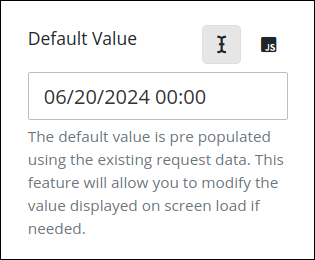
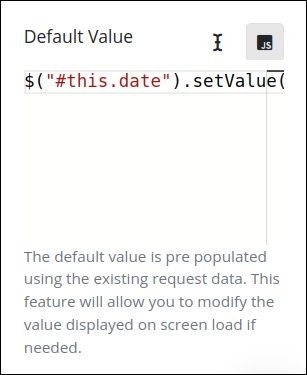
Default Value
Enter the default value this control displays. The default value can be assigned as a Request variable, text or JavaScript. When the Screen submits, the Request uses this control's default value unless the Request participant changes it. When using a Request variable in the Default Value setting, consider the following:
If the Request variable is empty, the control does not display any value by default.
When the Request variable is assigned a value for the first time, this value becomes the permanent default value of the control.
Any further changes to the Request variable do not affect the default value of the control.
The Default Value setting supports using Request variables in mustache syntax. For example, if the Default Value setting is {{ date }} {{ time }} from which a Request participant entered date and time in separate controls (respectively) earlier in that Request, this control displays the contents of those controls by default during the Request.
There are two ways to enter the default value this control displays.
Enter the default value as text or use a Request variable in mustache syntax.

Enter the default value as JavaScript, especially if a Calculated Property might change this default value setting. Ensure to use the
this.JavaScript keyword preceding the Screen control reference. Example:this.datewhendateis the Variable Name setting value for the control to set its default value.
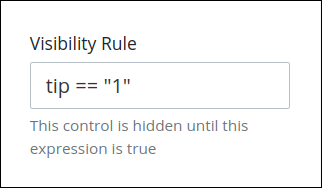
Visibility Rule
Specify an expression that indicates the condition(s) under which this control displays. See Expression Syntax Components. If this setting does not have an expression, then this control displays by default.

For example, this control displays if the variable value tip is 1. For a detailed example of the Visibility Rule setting, see Show or Hide Controls Based on Button Selection.
Note the following regarding how to use visibility rules:
To make this control hidden until another control contains a value, enter the Variable Name setting value of that control to this control's Visibility Rule setting.
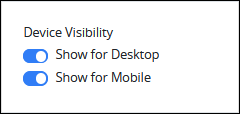
Device Visibility
Select on which device types this control displays:
Desktop: The control displays only on desktop devices. Enable the Show for Desktop toggle key.
Mobile: The control displays only on mobile devices. Enable the Show for Mobile toggle key.
Both: The control displays on both desktop and mobile devices. Both toggle keys are enabled by default.

CSS Selector Name
Enter the value to represent this control in custom CSS syntax when in Custom CSS mode. As a best practice, use the same CSS Selector Name value on different controls of the same type to apply the same custom CSS style to all those controls.

Then, use this name in the Custom CSS feature to apply CSS styling to this control as follows:
[selector='Submit Form'] {
color: blueviolet;
}See the following best practices regarding custom CSS in Screens:
Accessibility Panel Settings
The Accessibility panel centralizes settings that enhance screen-reader compatibility and overall usability. ARIA Label setting persists through import, copy/paste, versioning, and upgrades, supporting a more inclusive and standards-aligned Screen Builder experience.
Aria Label
Enter the string that provides a text alternative to this control for the following purposes:
Assistive technology, such as screen readers, read the Aria Label setting value.
This control has a visual indication of its purpose, such as a control that uses a graphic instead of text, but still needs to clarify that purpose for anyone who cannot access the visual indication.
The Aria Label setting value replaces the Label setting value. For example, if a control has both a Label setting value and an Aria Label setting value, assistive technology only uses the Aria Label setting value.

Tab Order
Tab order determines the sequential navigation order to navigate a Screen's controls using a keyboard interface. Assistive technology users often use a keyboard for navigation.
See best practices for setting the tab order for a Screen's controls.
Enter the number for the sequential keyboard navigation order that this control takes focus amongst other controls in this Screen.