Follow an demonstrative example that shows and hides controls in a Screen based on visibility rules set by the selected button.
Overview
Intended audience: Process designers, Web designers, graphic designers
Tags: Submit Button control; Rich Text control; Multicolumn / Table control; visibility rule; Screen design
Use visibility rules to design how Screen Builder controls show and/or hide based on Request variable values while that Screen is open during a Task. The following example demonstrates how to use visibility rules in Screen design. From among four different Submit Button controls, after one button is selected, one among four Rich Text controls display while the others hide. This example demonstrates how to show and/or hide controls in the Screen as the user interacts with it.

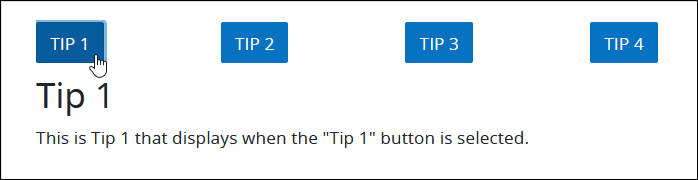
A Rich Text control displays when a specific Submit Button control is selected
This example contains the following procedures in this order:
After designing the example, preview it.
Add a Multicolumn / Table Control
Follow these steps to add and configure a Multicolumn / Table control for this example:
Log on to ProcessMaker Platform.
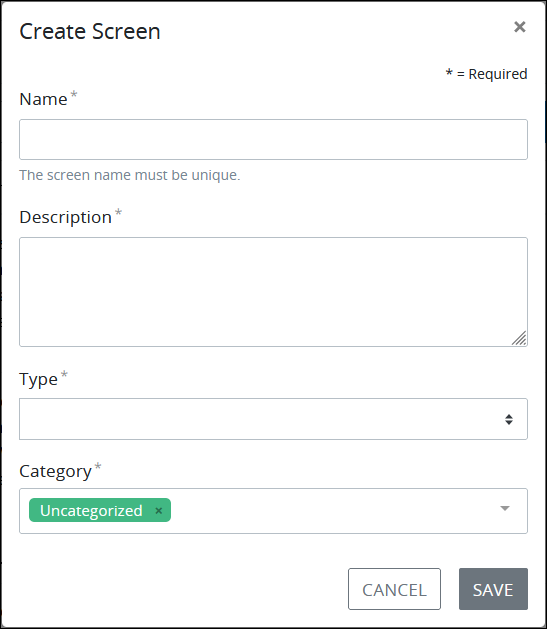
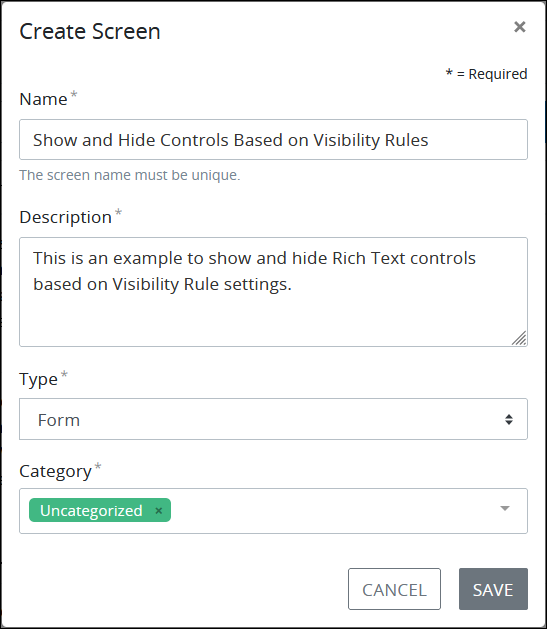
Create a new Screen. The Create Screen screen displays.

In the Name setting, enter the name of the Screen. This example uses the name
Show and Hide Controls Based on Visibility Rules.In the Description setting, enter a description of this Screen.
From the Type setting, select the Form option.
From the Category drop-down menu, select the Screen Category to assign this Screen. This example uses the following settings.

Click Save. The Screen is created and opens in Screen Builder to design.
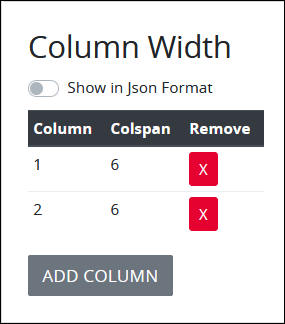
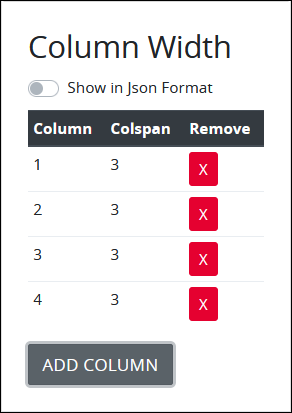
Add a Multicolumn / Table control. The control displays with two columns by default, each with a 6 column span setting.

This example uses four (4) columns. Since the total column span must equal to 12, each of the four columns must be a column span setting of
3. Follow these steps to configure these four columns:Remove one of the default columns with a column span of 6 by clicking its Remove icon
 since the default columns are too wide to accommodate two more columns and still equal 12 column span.
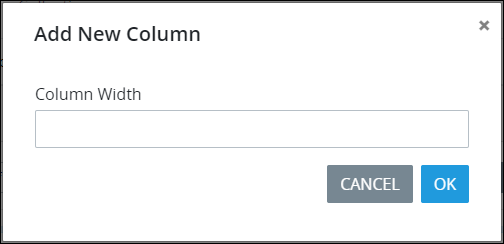
since the default columns are too wide to accommodate two more columns and still equal 12 column span.Click the Add Column button to add a new column. The Add New Column screen displays.

In the Column Width setting, enter
3.Click OK. The new column with a column span setting of
3displays.Remove the other default column that has a column span of 6.
Repeat steps 2 through 4 to add a third column with a column span of 3.
Repeat steps 2 through 4 to add a fourth column with a column span of 3.
The Multicolumn / Table control now has four columns, each with a column span setting of
3.
Add Four Submit Button Controls
This example uses four Submit Button controls from which to demonstrate how Rich Text controls show and hide based on which of the four buttons is selected.
Follow these steps to add and configure four Submit Button controls for this example:
Add the first Submit Button control to the leftmost column in the Multicolumn / Table control, and then configure that control with the following setting values:
Label: In the Label setting, enter
Tip 1for this example.Variable Name: In the Variable Name setting, enter
tipfor this example. Note this value because this will be used for the other Submit Button controls as well.Value: In the Value setting, enter
1for this example to represent the first of the four Submit Button controls. When this button is clicked, this control sets thetipvariable to1.Type: From the Type setting in the Configuration panel, select the Regular Button option for this example. The default Submit Button option submits the Screen when used in a Request, which is not the intended design for this example. Furthermore, when previewing this Screen, a message displays that the Screen was submitted.
Add the second Submit Button control to the second column in the Multicolumn / Table control, and then configure that control with the following setting values:
Label: In the Label setting, enter
Tip 2for this example.Variable Name: In the Variable Name setting, enter
tipfor this example.Value: In the Value setting, enter
2for this example to represent the second of the four Submit Button controls. When this button is clicked, this control sets thetipvariable to2.Type: From the Type setting in the Configuration panel, select the Regular Button option.
Add the third Submit Button control to the third column in the Multicolumn / Table control, and then configure that control with the following setting values:
Label: In the Label setting, enter
Tip 3for this example.Variable Name: In the Variable Name setting, enter
tipfor this example.Value: In the Value setting, enter
3for this example to represent the third of the four Submit Button controls. When this button is clicked, this control sets thetipvariable to3.Type: From the Type setting in the Configuration panel, select the Regular Button option.
Add the fourth Submit Button control to the fourth column in the Multicolumn / Table control, and then configure that control with the following setting values:
Label: In the Label setting, enter
Tip 4for this example.Variable Name: In the Variable Name setting, enter
tipfor this example.Value: In the Value setting, enter
4for this example to represent the fourth of the four Submit Button controls. When this button is clicked, this control sets thetipvariable to4.Type: From the Type setting in the Configuration panel, select the Regular Button option.
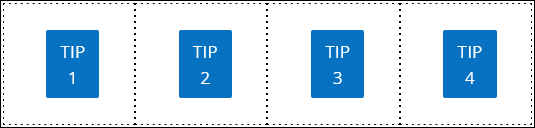
The four Submit Button controls are now placed in the Multicolumn / Table control.

Add Four Rich Text Controls
This example uses four Rich Text controls that show or hide based on which of the four Submit Button controls are selected.
Follow these steps to add and configure four Rich Text controls for this example:
Add the first Rich Text control below the Multicolumn / Table control, and then configure that control with the following setting values:
Content: In the Content setting, enter text that displays when this Rich Text control shows. This example uses the following text:
<h2>Tip 1</h2><p>This is Tip 1 that displays when the "Tip 1" button is selected.</p>Visibility Rule: In the Visibility Rule setting in the Advanced panel, enter
tip == "1". Whenever the variabletipequals1, then this control displays. In this example,tipis set to1only when the Submit Button control that is labeled Tip 1 is selected.
Add the second Rich Text control below the first Rich Text control, and then configure that control with the following setting values:
Content: In the Content setting, enter text that displays when this Rich Text control shows. This example uses the following text:
<h2>Tip 2</h2><p>This is Tip 2 that displays when the "Tip 2" button is selected.</p>Visibility Rule: In the Visibility Rule setting in the Advanced panel, enter
tip == "2". Whenever the variabletipequals2, then this control displays. In this example,tipis set to2only when the Submit Button control that is labeled Tip 2 is selected.
Add the third Rich Text control below the second Rich Text control, and then configure that control with the following setting values:
Content: In the Content setting, enter text that displays when this Rich Text control shows. This example uses the following text:
<h2>Tip 3</h2><p>This is Tip 3 that displays when the "Tip 3" button is selected.</p>Visibility Rule: In the Visibility Rule setting in the Advanced panel, enter
tip == "3". Whenever the variabletipequals3, then this control displays. In this example,tipis set to3only when the Submit Button control that is labeled Tip 3 is selected.
Add the fourth Rich Text control below the third Rich Text control, and then configure that control with the following setting values:
Content: In the Content setting, enter text that displays when this Rich Text control shows. This example uses the following text:
<h2>Tip 4</h2><p>This is Tip 4 that displays when the "Tip 4" button is selected.</p>Visibility Rule: In the Visibility Rule setting in the Advanced panel, enter
tip == "4". Whenever the variabletipequals4, then this control displays. In this example,tipis set to4only when the Submit Button control that is labeled Tip 4 is selected.
Preview the Example
After designing the example that demonstrates how to show and hide controls, preview it:
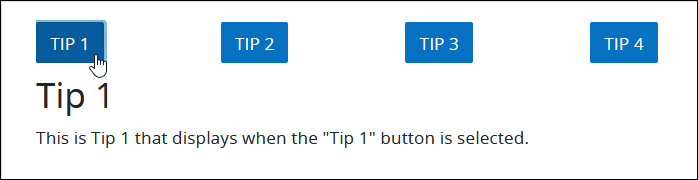
Click the Preview button if you are in Design mode. The four Submit Button controls display.
Select any of the Submit Button controls, such as the one labeled Tip 1.

Upon selection, the Rich Text control displays in which its Visibility Rule setting is set for tip == "1". When that Submit Button control is selected, it sets the variable tip to the value 1. ProcessMaker Platform evaluates all visibility rules that meet that condition, and then displays those controls that meet that condition. All other controls in the Screen hide.