Follow an example that uses a Collection containing records of all countries and their regions that display in dependent Select List controls.
Overview
Intended audience: Process designers, Web designers, graphic designers, software developers, coding engineers
Tags: Collections; Select List control; dependent fields; geographical location; Screen design
The Select List control in ProcessMaker Platform allows Process Designers to filter the contents of a list in real-time by using PMQL. Through this feature, the data displayed in a Select List control can change dynamically depending on the selection in another control or the value in a Request variable.
Data Connectors That Provide Options for Two Dependent Select List Controls
Would you like to see this example that uses two Data Connectors that access the data sources from which the Select List controls reference countries and their corresponding regions? See Example: Dependent Select List Controls Display Countries and Regions Using Two Data Connectors.
The following example demonstrates dependent fields: how the options in one Select List control depend on which option is selected from a previous Select List control. This example demonstrates that after a country is selected from one Select List control, a second Select List control contains as options the regions in that selected country. This example uses a Collection that contains a list of countries and regions within those countries.
Each record in the Collection contains multiple fields, including but not limited to the following:
Country Name
Sub-country (region or city)
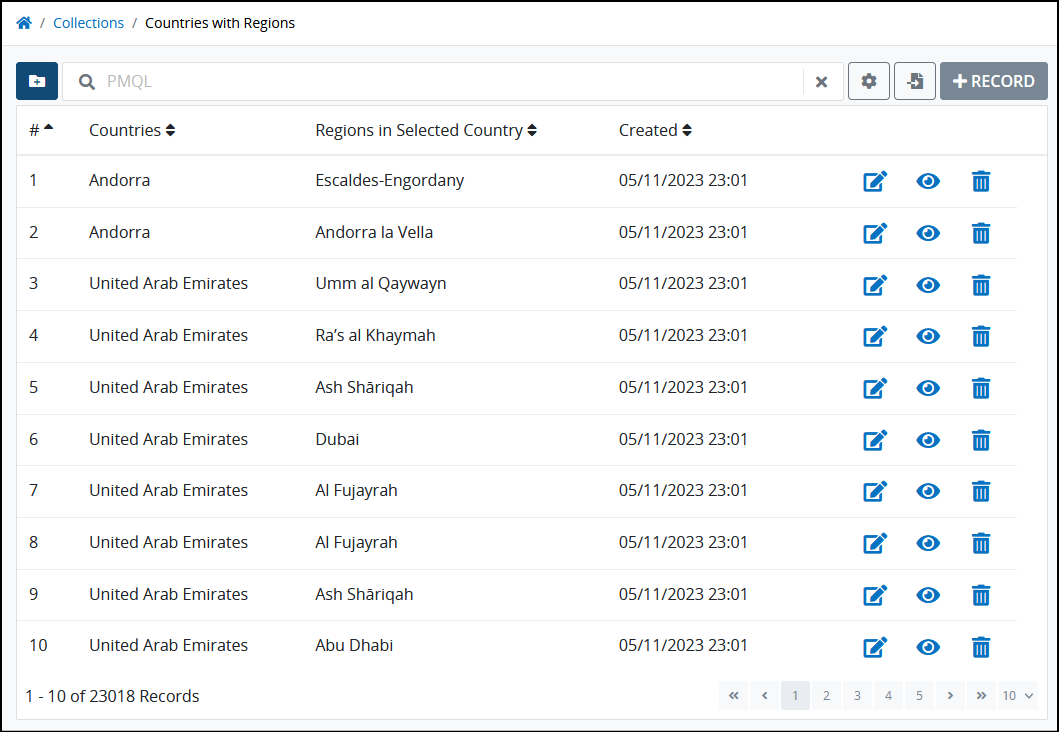
For the purposes of this example, only the country name and region are relevant. Below is an example of a Collection with the relevant country name and associated region or city within that record after columns within the Collection are configured.

Collection that contains countries and an associated region or city within each record
The two Select List controls for this example both reference the same Collection as the data source for their options. When a country is selected from one Select List control, only the regions associated with that selected country are available as options in the second Select List control: the second Select List control depends on the first Select List control for its options.
This example requires the following procedures:
Import and configure a Collection: Import a Collection that serves as a data source for both Select List controls.
Design a Screen with dependent controls: Design a Screen which displays two dependent Select List controls where the data in the second control is dependent on the selection made in the first control.
Import and Configure a Collection
Follow these steps to import the Collection needed for this example:
Download the attached ZIP file below the following screenshot.
Extract the JSON file contained within the downloaded ZIP file. This is the Collection for this example.
Import the Collection. The Collection displays in the Collections page.

The Collections tab shows the "Countries with Regions" Collection
Design a Screen with Dependent Controls
Follow these steps to design a Screen that uses dependent Select List controls as described in this example:
Create a new Screen. The Screen displays in Screen Builder.
Add the Select List control from which to select a country from the list of countries.
Add the Select List control from which to select a region from the selected country in the first Select List control. This is the dependent control.
For the first Select List control, configure the following settings:
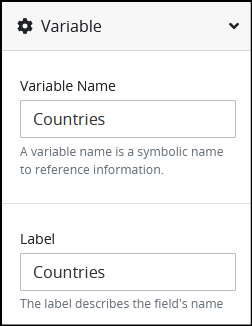
Variable Name: Enter
Countriesin the Variable Name property.Label: Enter
Countriesin the Label property.
Data Source: Select the option Collection from the Data Source property.
Collection: From the Collection drop-down menu, select the Collection
Countries with Regions. If you are unable to see this Collection as an option, then review the steps in Import and Configure a Collection section again.Label: From the Label drop-down menu, select the option
Countries.Value: From the Value drop-down menu, select the option
Countries.
For the second Select List control, configure the following settings:
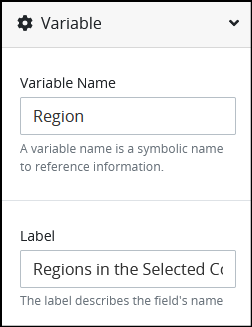
Variable Name: Enter
Countriesin the Variable Name property.Label: Enter
Countriesin the Label property.
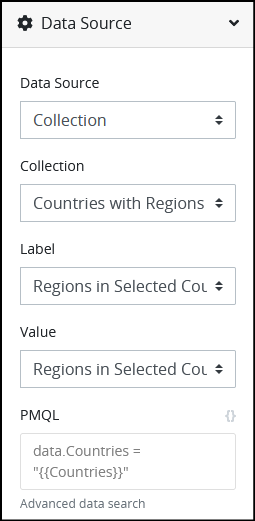
Data Source: Select the option Collection from the Data Source property.
Collection: From the Collection drop-down menu, select the Collection
Countries with Regions. If you are unable to see this Collection in the list, review the steps in Import and Configure a Collection section again.Label: From the Label drop-down menu, select the option
Countries.Value: From the Value drop-down menu, select the option
Countries.PMQL: Enter
data.Countries = "{{Countries}}"in the PMQL property.
Preview the Screen. The Countries Select List control displays a list of countries from the Countries with Regions Collection.
Select a country from the list. The Regions in the Selected Country Select List control only displays regions from the selected country. The second Select List control depends on the first for its options.
