The Multicolumn / Table control adds a layout element with two or more columns. Drag and place other controls into any of the columns to display them to the width of the Multicolumn / Table control column.
Specify the width of each column in colspan HTML attribute settings. The total of all colspan attribute settings must be divisible by 12. The control contains two columns of six (6) colspan HTML attribute setting each by default. See a design example.
This control is only available for the following Screen types:
Display type
Form type
See Screen Types.
Watch the following product tour to learn how to use a Multicolumn / Table control.
For a documented example of using the Multicolumn / Table control, see Show or Hide Controls Based on Button Selection.
Add the Control to a Screen
Permissions
Your user account or group membership must have the following permissions to design a Screen unless your user account has the Make this user a Super Admin setting selected:
Screens: Edit Screens
Screens: View Screens
See the Screens permissions or ask your Administrator for assistance.
Follow these steps to add this control to the Screen:
Create a new Form-type or Display-type Screen or edit an existing one.
From the Controls Menu on the left, expand the Content Fields category, and then locate the Multicolumn / Table icon
 .
.Drag and drop the control to the Screen Builder canvas. Existing controls in the Screen will adjust positioning based on where you drag the control.

Configure the Multicolumn / Table control. See Settings.
Drag and place others controls into a column. Configure and validate each control's settings.
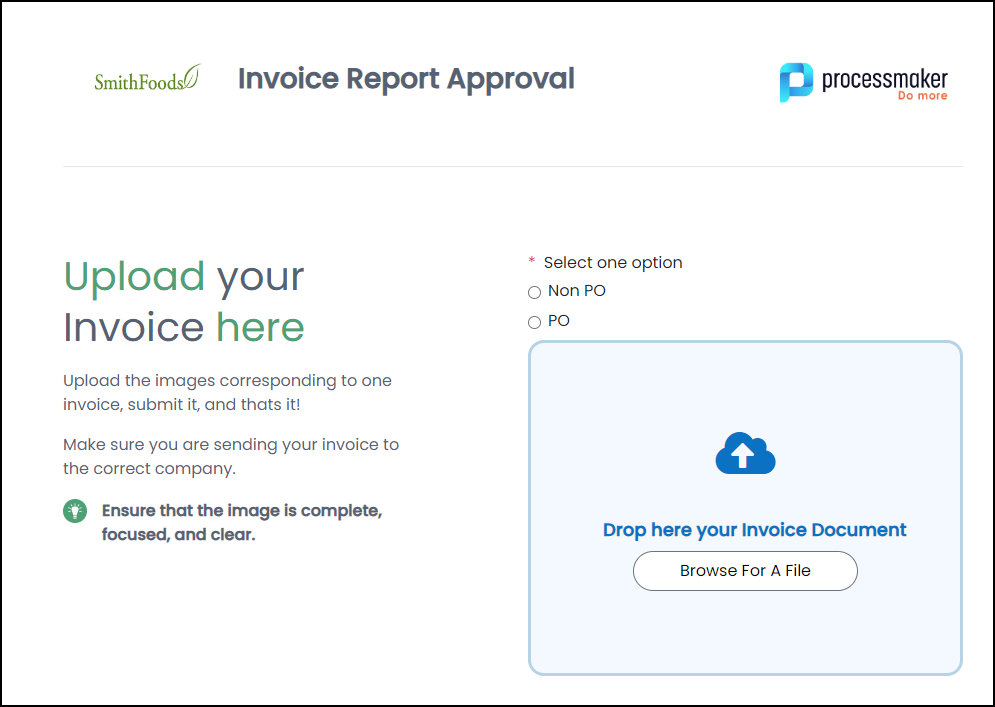
Below is a Multicolumn / Table control that contains information details in the left column and an upload File Control in the right column.

Settings
The Multicolumn / Table control has the following configurable settings in the Properties Panel:
Configuration Panel Settings
Expand the Configuration panel from the Properties Panel on the right to configure the following properties:
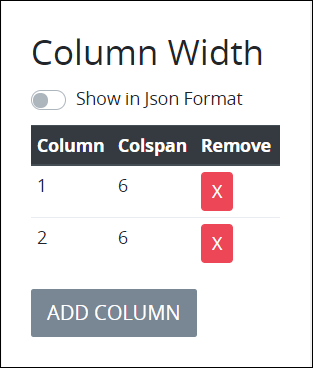
Column Width
Specify the column width for each column in the control. Add each column and its width specification in the order they are to display from left to right in the control. Specify the width of each column in colspan HTML attribute settings. The total of all colspan attribute settings must be divisible by 12. The control contains two columns of six (6) colspan HTML attribute setting each by default. See a design example.
Use the Show in Json Format toggle to display these settings in JSON.

Each option has the following settings:
Column: Column is the internal designation for the column that only the form designer views at design time.
Colspan: Colspan is the width of the column in
colspanHTML attribute settings.Remove: Click the Remove
 icon to remove the column.
icon to remove the column.
Follow these steps to add a column and specify its width:
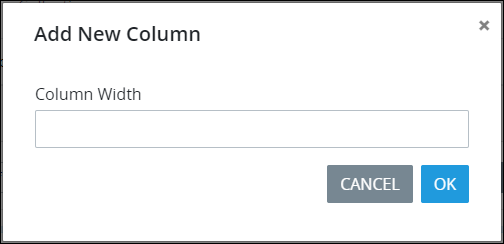
Click Add Column from below the Column Width setting. The Add New Column screen displays.

In the Column Width setting, enter the width of the column (as described above).
Click OK. The column displays below the existing columns in Column Width.
Design Panel Settings
Expand the Design panel from the Properties Panel on the right to configure the following properties:
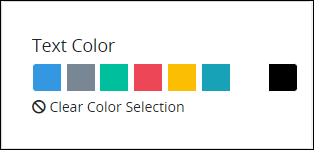
Text Color
Select the text color that displays for this control. Optionally, click the Clear Color Selection option to remove the selected color.

Advanced Panel Settings
Expand the Advanced panel from the Properties Panel on the right to configure the following properties:
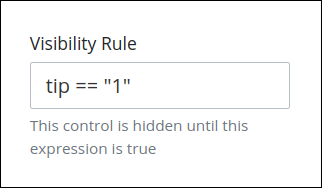
Visibility Rule
Specify an expression that indicates the condition(s) under which this control displays. See Expression Syntax Components. If this setting does not have an expression, then this control displays by default.

For example, this control displays if the variable value tip is 1. For a detailed example of the Visibility Rule setting, see Show or Hide Controls Based on Button Selection.
Note the following regarding how to use visibility rules:
To make this control hidden until another control contains a value, enter the Variable Name setting value of that control to this control's Visibility Rule setting.
Device Visibility
Select on which device types this control displays:
Desktop: The control displays only on desktop devices. Enable the Show for Desktop toggle key.
Mobile: The control displays only on mobile devices. Enable the Show for Mobile toggle key.
Both: The control displays on both desktop and mobile devices. Both toggle keys are enabled by default.

CSS Selector Name
Enter the value to represent this control in custom CSS syntax when in Custom CSS mode. As a best practice, use the same CSS Selector Name value on different controls of the same type to apply the same custom CSS style to all those controls.

Then, use this name in the Custom CSS feature to apply CSS styling to this control as follows:
[selector='Submit Form'] {
color: blueviolet;
}See the following best practices regarding custom CSS in Screens: