The Captcha control is used to distinguish between human users and automated bots. Use this control to confirm that the human is filling out the form and prevent spam, fraud, and other malicious activities.
This control is only available for Form-type Screens. See Screen Types.
Watch the following product tour to learn how to use a Captcha control.
Add the Control to a Screen
Permissions and Best Practices
Permissions Required
Your user account or group membership must have the following permissions to design a Screen unless your user account has the Make this user a Super Admin setting selected:
Screens: Edit Screens
Screens: View Screens
See the Screens permissions or ask your Administrator for assistance.
Design Best Practice
Follow these steps to add this control to a Screen:
From the Controls Menu on the left, expand the Advanced category, and then locate the Captcha control
 .
.Drag and drop the control to the Screen Builder canvas. Existing controls in the Screen will adjust positioning based on where you drag the control.

Configure the Captcha control. See Settings.
Validate that the control is configured correctly. See Validate Your Screen.
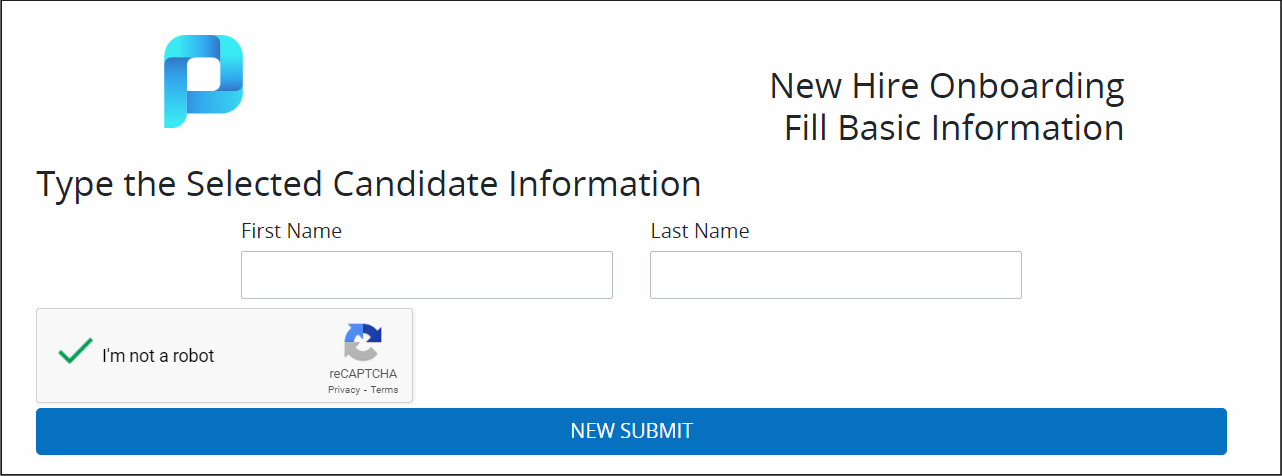
The following screen uses a Captcha control to verify that the new hire is human.

Settings
The Captcha control has the following configurable settings in the Properties Panel:
Variable Panel Settings
Expand the Variable panel from the Properties Panel on the right to configure the following properties:
Variable Name
The Variable Name setting is used to reference control data during Requests. Ensure that the Variable Name setting value is a unique name in this Screen and contains at least one letter. This is a required setting.

A Variable Name can be used in the following ways:
Reference this control by its Variable Name setting's value. The Data Preview panel in Preview mode represents the state of the Captcha control using its Variable Name value in the Request's JSON data model.
Reference this control's value in a different Screen Builder control. To do so, use mustache syntax and reference this control's Variable Name value in the target control. Example:
{{ captcha }}.Reference this value in Visibility Rule setting expressions.
See best practices when editing a Request variable name.
Required
Select to indicate that this control is required. This option is selected by default.

Configuration Panel Settings
Expand the Configuration panel from the Properties Panel on the right to configure the following properties:
Google reCaptcha Sitekey
In the Google reCaptcha Sitekey setting, enter an available Google site key. For more information on how to get a site key, see Register a new site.

An example of a site key is 6Ld9r3opAAAAACkK_pLxthCAmr-Hqkhj2DJFSLly.

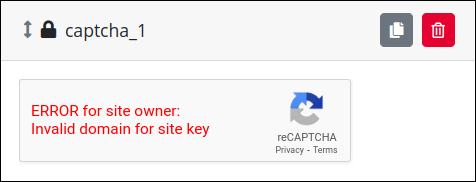
The Captcha control displays an error if the site key is invalid.
Advanced Panel Settings
Expand the Advanced panel from the Properties Panel on the right to configure the following properties:
Visibility Rule
Specify an expression that indicates the condition(s) under which this control displays. See Expression Syntax Components. If this setting does not have an expression, then this control displays by default.

For example, this control displays if the variable value tip is 1. For a detailed example of the Visibility Rule setting, see Show or Hide Controls Based on Button Selection.
Note the following regarding how to use visibility rules:
To make this control hidden until another control contains a value, enter the Variable Name setting value of that control in this control's Visibility Rule setting.
Device Visibility
Select the device types on which this control will be displayed:
Desktop: The control will be displayed only on desktop devices. Enable the Show for Desktop toggle key.
Mobile: The control will be displayed only on mobile devices. Enable the Show for Mobile toggle key.
Both: The control will be displayed on both desktop and mobile devices. Both toggle keys are enabled by default.

CSS Selector Name
Enter a value representing this control in custom CSS syntax when in Custom CSS mode. As a best practice, use the same CSS Selector Name value on different controls of the same type to apply the same custom CSS style to all those controls.

Then, use this name in the Custom CSS feature to apply CSS styling to this control as follows:
[selector='Submit Form'] {
color: blueviolet;
}See the following best practices regarding custom CSS in Screens: