Add a control that displays avatar from the user profile of the logged in user.
Control Description
The User Avatar control displays the profile picture set as the avatar for the currently logged-in user. This control can be used to display user avatars on dashboards, welcome screens, or other display-type screens.
This control is only available for the Display-type Screen. See Screen Types.
Add the Control to a Screen
Permissions
Your user account or group membership must have the following permissions to design a Screen unless your user account has the Make this user a Super Admin setting selected:
Screens: Edit Screens
Screens: View Screens
See the Screens permissions or ask your Administrator for assistance.
Follow these steps to add this control to the Screen:
From the Controls Menu on the left, expand the Dashboards category, and then locate the User Avatar icon
 .
.Drag and drop the control to the Screen Builder canvas. Existing controls in the Screen will adjust positioning based on where you drag the control.

Configure properties for the User Avatar control. See Settings.
Validate that the control is configured correctly. See Validate Your Screen.
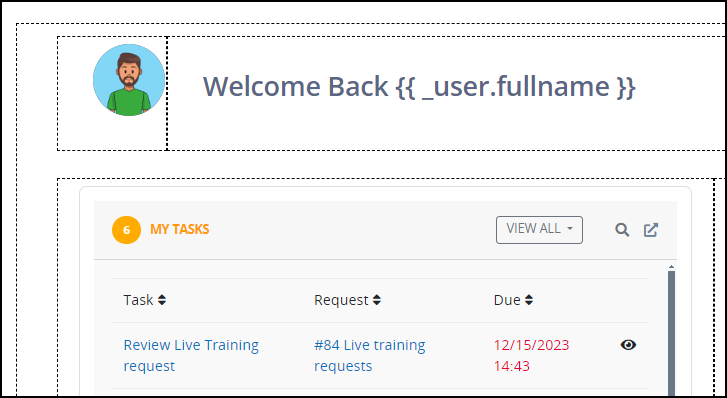
Below is a User Avatar control displayed in a user's welcome screen.

Settings
The User Avatar control has the following configurable settings in the Properties Panel:
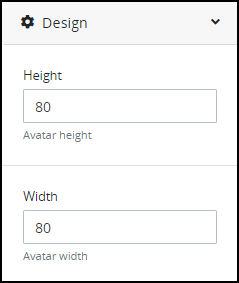
Design Panel Settings
Expand the Design panel from the Properties Panel on the right to configure the following properties:

Advanced Panel Settings
Expand the Advanced panel from the Properties Panel on the right to configure the following properties:
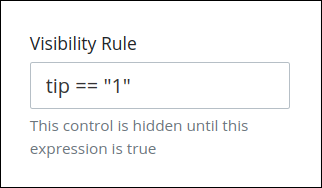
Visibility Rule
Specify an expression that indicates the condition(s) under which this control displays. See Expression Syntax Components. If this setting does not have an expression, then this control displays by default.

For example, this control displays if the variable value tip is 1. For a detailed example of the Visibility Rule setting, see Show or Hide Controls Based on Button Selection.
Note the following regarding how to use visibility rules:
To make this control hidden until another control contains a value, enter the Variable Name setting value of that control to this control's Visibility Rule setting.
Device Visibility
Select on which device types this control displays:
Desktop: The control displays only on desktop devices. Enable the Show for Desktop toggle key.
Mobile: The control displays only on mobile devices. Enable the Show for Mobile toggle key.
Both: The control displays on both desktop and mobile devices. Both toggle keys are enabled by default.

CSS Selector Name
Enter the value to represent this control in custom CSS syntax when in Custom CSS mode. As a best practice, use the same CSS Selector Name value on different controls of the same type to apply the same custom CSS style to all those controls.

Then, use this name in the Custom CSS feature to apply CSS styling to this control as follows:
[selector='Submit Form'] {
color: blueviolet;
}See the following best practices regarding custom CSS in Screens: