Add a control to which the Request participant can upload a file from a local computer.
Control Description
The File Upload control adds an area in the Screen to which the Request participant can upload one or more files from a local computer or accessible network location. The Request participant can drag and place the file(s) on the control or select a button from which to locate the file(s) for upload. The uploaded file(s) can be referenced in a later step in a Request.
When a file is uploaded to a Screen during an in-progress Request, then submitted, that file can be downloaded from the Files tab in that Request's summary. The file remains available from that Request's summary regardless of that Request's status.
If the Upload multiple files setting is selected for a File Upload control, the Screen user may upload multiple files. After uploading multiple files, any uploaded file may be removed from the File Upload control by clicking the Remove icon![]() for that file prior to submitting that Screen.
for that file prior to submitting that Screen.
This control is only available for Form-type Screens. See Screen Types.
The File Upload control is not available in Preview mode.
Watch the following product tour to learn how to use a File Download control.
Need a solution to upload multiple files to a Screen that limits the number of files that maybe uploaded to a File Upload control? See how to use a Loop control to limit how many files may be uploaded to a Screen.
Add the Control to a Screen
Permissions
Your user account or group membership must have the following permissions to design a Screen unless your user account has the Make this user a Super Admin setting selected:
Screens: Edit Screens
Screens: View Screens
See the Screens permissions or ask your Administrator for assistance.
Follow these steps to add this control to the Screen:
From the Controls Menu on the left, expand the Files category, and then locate the File Upload icon
 .
.Drag and drop the control to the Screen Builder canvas. Existing controls in the Screen will adjust positioning based on where you drag the control.

Configure the File Upload control. See Settings.
Validate that the control is configured correctly. See Validate Your Screen.
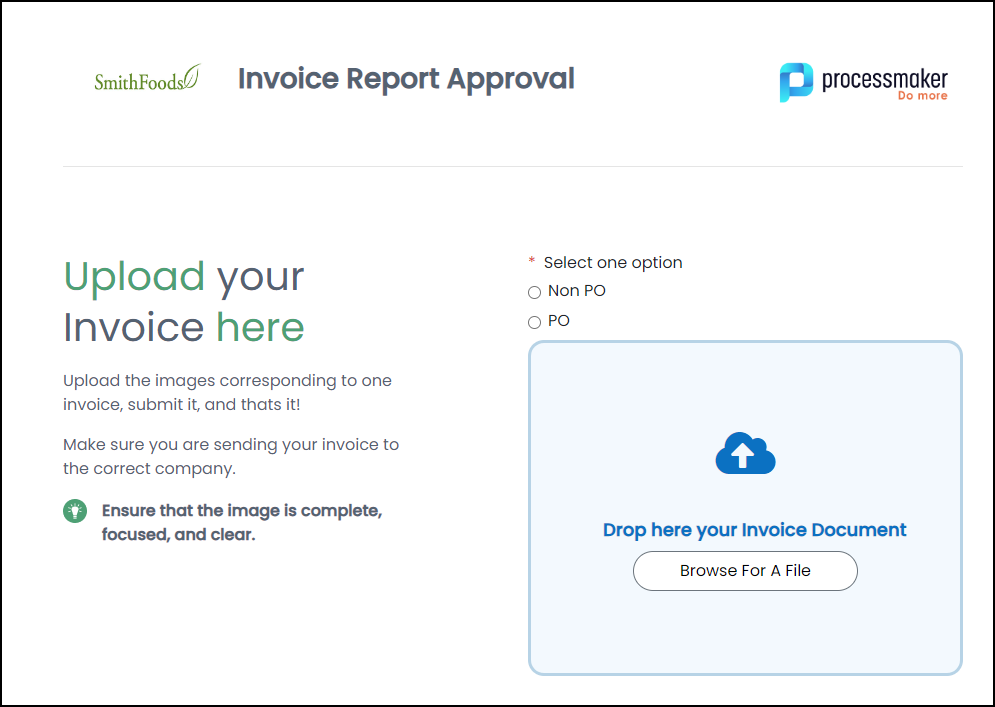
The following screen uses a File Upload control where you can upload invoice documents.

Settings
The File Upload control has the following configurable settings in the Properties Panel:
Variable Panel Settings
Expand the Variable panel from the Properties Panel on the right to configure the following properties:
Variable Name
Enter the name of the uploaded file.

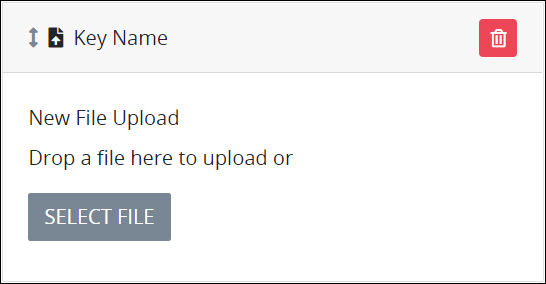
Label
Edit the default label that displays for this control if necessary. New File Upload is the default value.

Upload Multiple Files
Select the Upload multiple files setting to allow the Screen user to upload multiple files at once using this File Upload control.

Required
Select the Required setting to require a file be uploaded before the Screen can be submitted. This setting is not selected by default.

Configuration Panel Settings
Expand the Configuration panel from the Properties Panel on the right to configure the following properties:
File Accepted
Enter the file type(s) this control accepts to upload by referencing its MIME type.

Separate multiple file types with commas (,). One space after each comma is acceptable.
Example 1:
application/msword, image/gif, image/jpeg, application/pdf, application/vnd.ms-powerpoint, application/vnd.ms-excel, text/plainExample 2:
To successfully upload .DOCX files, add the MIME type for .DOCX to the file accepted configuration:
application/vnd.openxmlformats-officedocument.wordprocessingml.documentAdvanced Panel Settings
Expand the Advanced panel from the Properties Panel on the right to configure the following properties:
Visibility Rule
Specify an expression that indicates the condition(s) under which this control displays. See Expression Syntax Components. If this setting does not have an expression, then this control displays by default.

For example, this control displays if the variable value tip is 1. For a detailed example of the Visibility Rule setting, see Show or Hide Controls Based on Button Selection.
Note the following regarding how to use visibility rules:
To make this control hidden until another control contains a value, enter the Variable Name setting value of that control to this control's Visibility Rule setting.
Device Visibility
Select on which device types this control displays:
Desktop: The control displays only on desktop devices. Enable the Show for Desktop toggle key.
Mobile: The control displays only on mobile devices. Enable the Show for Mobile toggle key.
Both: The control displays on both desktop and mobile devices. Both toggle keys are enabled by default.

CSS Selector Name
Enter the value to represent this control in custom CSS syntax when in Custom CSS mode. As a best practice, use the same CSS Selector Name value on different controls of the same type to apply the same custom CSS style to all those controls.

Then, use this name in the Custom CSS feature to apply CSS styling to this control as follows:
[selector='Submit Form'] {
color: blueviolet;
}See the following best practices regarding custom CSS in Screens:
Aria Label
Enter the string that provides a text alternative to this control for the following purposes:
Assistive technology, such as screen readers, read the Aria Label setting value.
This control has a visual indication of its purpose, such as a controlthat uses a graphic instead of text, but still needs to clarify that purpose for anyone who cannot access the visual indication.
The Aria Label setting value replaces the Label setting value. For example, if a control has both a Label setting value and an Aria Label setting value, assistive technology only uses the Aria Label setting value.

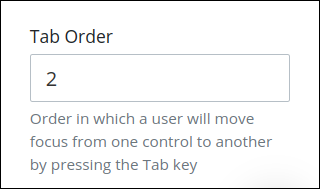
Tab Order
Tab order determines the sequential navigation order to navigate a Screen's controls using a keyboard interface. Assistive technology users often use a keyboard for navigation.
See best practices for setting the tab order for a Screen's controls.
Enter the number for the sequential keyboard navigation order that this control takes focus amongst other controls in this Screen.