Follow an example that uses Loop and File Upload controls to limit how many files may be upload to a Screen.
Overview
Intended audience: Process designers, Web designers, graphic designers, software developers, coding engineers
Tags: Loop control; File Upload control; Screen design
Use the Loop and File Upload controls to limit how many files may be uploaded to a Screen. Though the File Upload control allows multiple files to be uploaded, any number of files can be uploaded if this feature is enabled. Therefore, this example provides a way to limit the number of files that may be uploaded to a Screen.
Download an example of this Screen at the end these instructions, and then import it.
Follow these steps to design a Screen that limits how many files may be uploaded:
Add the Loop control to the Screen page from which users may upload multiple files.
From the Data Source setting, select the New Array of Objects option.

In the Default Loop Count setting, enter how many files by default that may be uploaded to this Screen. 3 is the default setting.

Select the Allow additional loops option to allow additional files be uploaded to this Screen. By default this setting is not selected, which would prevent additional files be uploaded.

Do not enter a visibility rule in the Visibility Rule setting so that the Loop control always remains visible.
Specify other settings in the Loop control as necessary. These settings do not affect how this example functions.
Add a File Upload control to the Loop control by dragging it into the Loop control.
Configure the File Upload control as necessary. These settings do not affect how this example functions.
Add a Submit Button control to this Screen. Ensure not to add the Submit Button control inside the Loop control.
Save your Screen.
Reference this Screen from a Process model or as an editable Screen in a Collection.

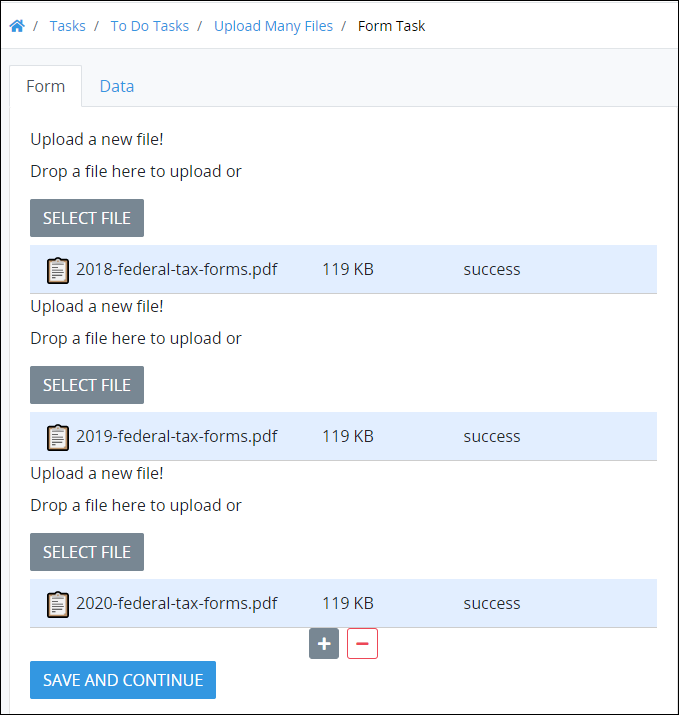
Multiple files uploaded to a Screen Using the Loop control