Add a control that displays the logged on user's Tasks, Requests, or Requests that can be started.
Control Description
The List Table control displays the logged on user's Tasks, Requests, or Requests that can be started. Use this control to easily design a custom Request participant Welcome Screen.
This control is only available for the Display-type Screen. See Screen Types.
Add the Control to a Screen
Permissions
Your user account or group membership must have the following permissions to design a Screen unless your user account has the Make this user a Super Admin setting selected:
Screens: Edit Screens
Screens: View Screens
See the Screens permissions or ask your Administrator for assistance.
Follow these steps to add this control to the Screen:
From the Controls Menu on the left, expand the Files category, and then locate the List Table icon
 in the panel to the left of the Screen Builder canvas.
in the panel to the left of the Screen Builder canvas.Drag and drop the control to the Screen Builder canvas. Existing controls in the Screen will adjust positioning based on where you drag the control.

Configure the List Table control. See Settings.
Validate that the control is configured correctly. See Validate Your Screen.
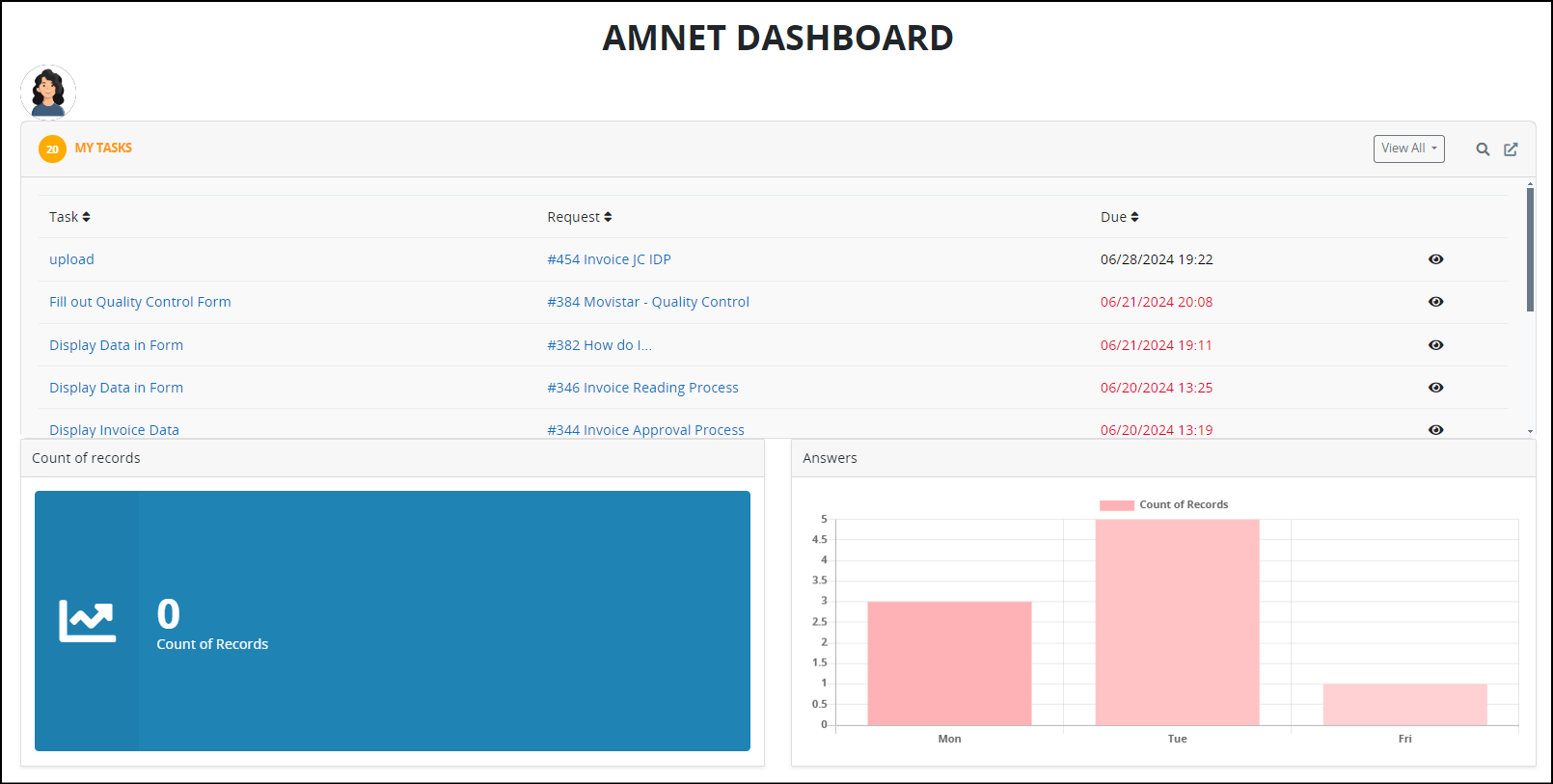
Below is a List Table control displaying My Tasks.

Settings
The List Table control has the following configurable settings in the Properties Panel:
Configuration Panel Settings
Expand the Configuration panel from the Properties Panel on the right to configure the following properties:
List Table
Select one of the following options that displays the selected list for the logged on user:
My Tasks: Select the My Tasks option to display the logged on user's Task list. By default, assigned Tasks display.
My Requests: Select the My Requests option to display the logged on user's Request list. This list displays both Requests the logged on user started and is a participant. By default, in-progress Requests display.
Start new Request: Select the Start new Request option to display Requests that the logged on user may start.
One List Table control may display one list. Note that this control should not be used on an anonymous Web Entry Task.

Advanced Panel Settings
Expand the Advanced panel from the Properties Panel on the right to configure the following properties:
Visibility Rule
Specify an expression that indicates the condition(s) under which this control displays. See Expression Syntax Components. If this setting does not have an expression, then this control displays by default.

For example, this control displays if the variable value tip is 1. For a detailed example of the Visibility Rule setting, see Show or Hide Controls Based on Button Selection.
Note the following regarding how to use visibility rules:
To make this control hidden until another control contains a value, enter the Variable Name setting value of that control to this control's Visibility Rule setting.
Device Visibility
Select on which device types this control displays:
Desktop: The control displays only on desktop devices. Enable the Show for Desktop toggle key.
Mobile: The control displays only on mobile devices. Enable the Show for Mobile toggle key.
Both: The control displays on both desktop and mobile devices. Both toggle keys are enabled by default.

CSS Selector Name
Enter the value to represent this control in custom CSS syntax when in Custom CSS mode. As a best practice, use the same CSS Selector Name value on different controls of the same type to apply the same custom CSS style to all those controls.

Then, use this name in the Custom CSS feature to apply CSS styling to this control as follows:
[selector='Submit Form'] {
color: blueviolet;
}