Follow an example how to use a Signal Start Event element in the Process Modeler using a Signal with a webhook.
Overview
Intended audience: Process designers, Web designers, graphic designers, software developers, coding engineers
Tags: Signal Manager; Process Modeler, Signal Start Event; Screen design
The following example demonstrates signals: how a Process uses a Signal Start Event with a Webhook Signal collection. This example demonstrates that external thirdparties are available to configure in a Webhook Signal. For this example, the external thirdparty to use is Docparser. Docparser send the signal and the payload request.
Follow these steps to use a Webhook Signal in a Process:
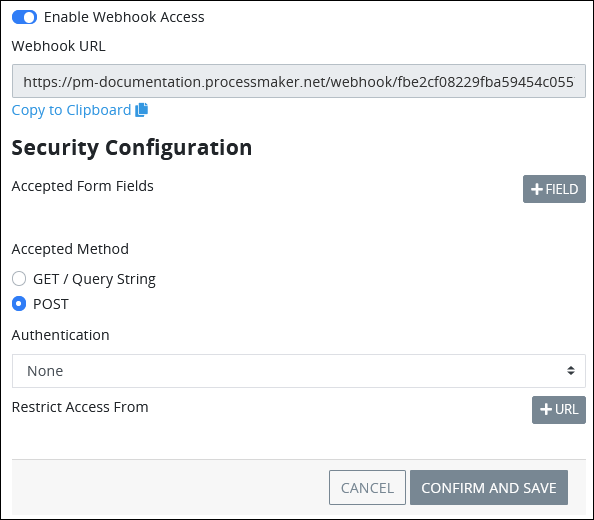
Enable the webhook access for the created signal with the default values:

In the Accepted Form Fields without fields.
In the Accepted Method, the POST option selected.
In the Authentication, the None option selected.
In the Restrict Access From, without URLs.
In the Webhook URL, click Copy to Clipboard to copy the URL to use it in the external third-party app.
Click Save to save the signal webhook configuration.
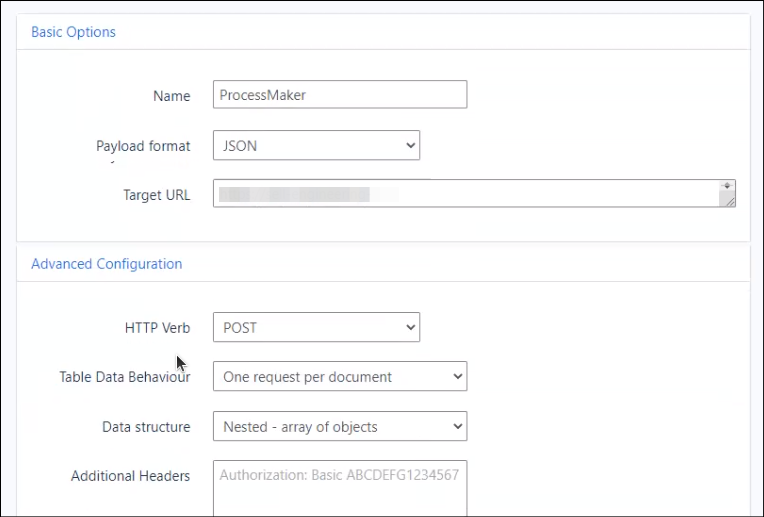
Configure the Docparser account to use the webhook URL. This configuration depends on the third-party app and its version. For Docparser, it is configured in the Integrations section as follows:

In the Name setting, enter the webhook name.
In the Payload format setting, select the JSON format.
In the Target URL setting, copy the ProcessMaker Platform's Webhook URL .
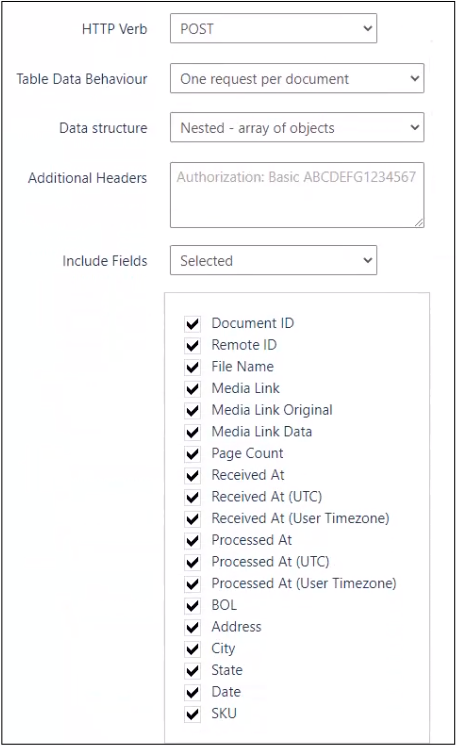
In the Include Fields setting, select the fields that Docparser is going to send to ProcessMaker Platform.

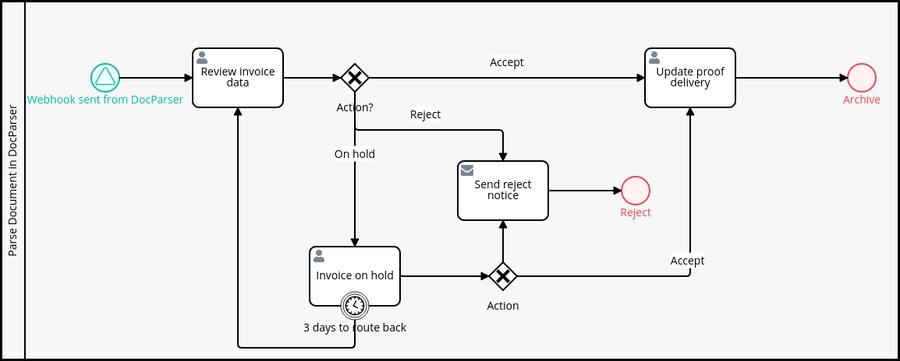
Create a process and model the process including a Signal Start Event. In this example the Signal Start Event is Webhook sent from DocParser:

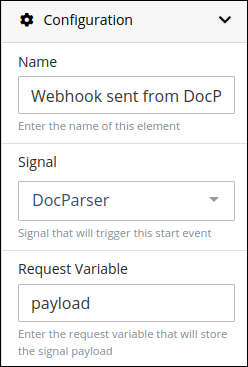
Configure the Signal Start Event to broadcast the external Docparser signal as follows:

In the Name setting, enter the Signal Start Event name, which is Webhook sent from DocParser.
In the Signal setting, select the signal created in step 1.
In the Request Variable setting, enter the variable name that store the payload data. For this example, it is payload.
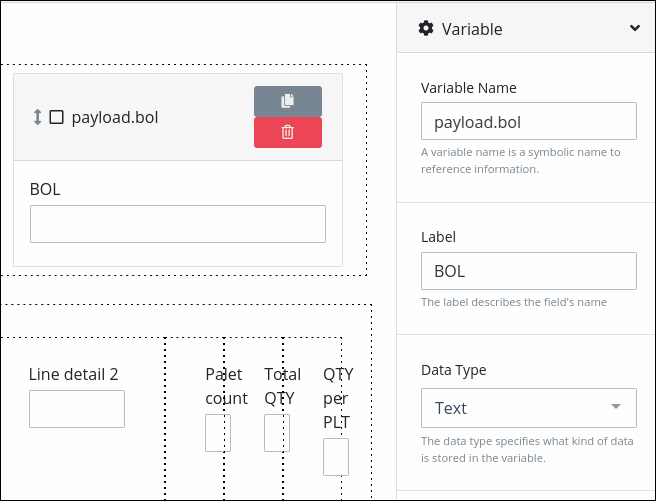
Use the JSON data from the payload request variable in your Screens as follows:

The Variable Name setting of a control setting calls the Signal payload by calling the JSON object as payload.bol. In this example, bol is the object called.
Configure your Process elements and Screens as necessary.