Follow an example that uses a Page Navigation control to navigate between multiple pages within a Screen.
Overview
Intended audience: Process designers, Web designers, graphic designers, software developers, coding engineers
Tags: Page Navigation Control; multiple page form; Multicolumn / Table control; Screen design
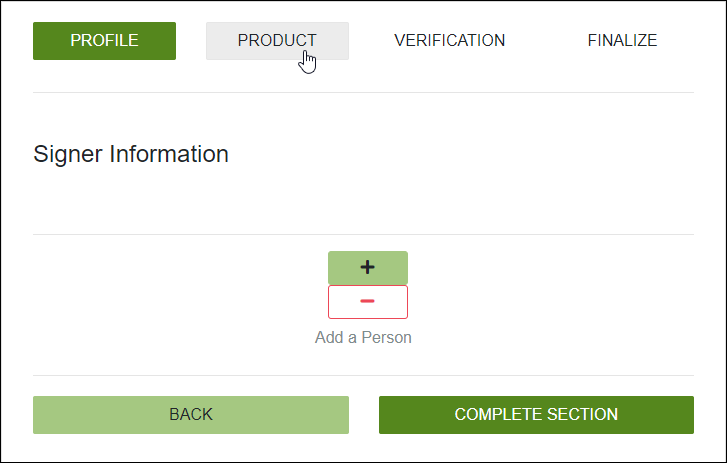
The image below shows a multi-page Screen that uses Page Navigation controls in the following ways:
Each Page Navigation control at the bottom of of each Screen page guides the Request participant in a sequential order of the multiple pages similar to a wizard. Information must be provided or reviewed in a specific order.
Page Navigation controls along the top of each all pages in the Screen provide menu navigation similar to a website.
Use Multicolumn / Table controls to equidistantly space the Page Navigation controls on the top and/or the bottom of each page in the Screen. In the image below, the top of each page uses a Multicolumn / Table control with four columns, each with a Colspan setting of 3; the bottom of each page uses a Multicolumn / Table control with two columns, each with a Colspan setting of 6.

Page Navigation controls in a multi-page Screen spaced with Multicolumn / Table controls
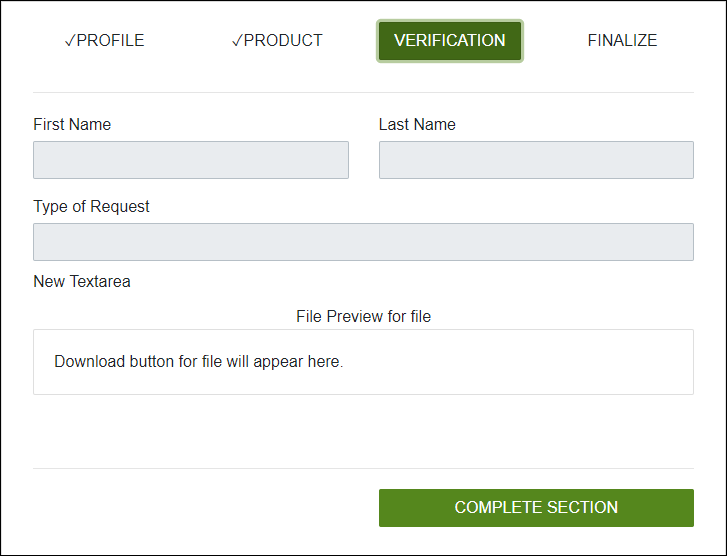
To imply that previous pages within the Screen are completed, add a unique character preceding the default button label in the Button Label setting for those Page Navigation controls on the latter pages of the Screen for which the preceding pages are complete. For example, to imply that the information in the Profile page of your multi-page Screen is complete, on all pages after the Profile page for those Page Navigation controls that link to that page, set those controls' Button Label settings to ✓Profile.

Imply that preceding Screen pages are complete with a checkmark character (✓)