Screens can be re-used in multiple Processes. Behind the controls that compose these digital forms, Screens are JSON files. Processes are also represented as JSON data models that pass Request data to Tasks defined in the Process model. As such, preview, evaluate, and test how data in your Screen is passed to JSON data models before using that Screen in production Processes.
Furthermore, test how your Screen displays on Desktop and Mobile devices. In doing so, evaluate which control(s) to display on Desktop and/or Mobile devices and how well they render on each. A control may be configured to display on one or both device types.
The AI Control does not render in Preview mode until the AI-generated components are applied to the Screen.

Screen Builder preview mode to test on Desktop and Mobile devices
Preview Your Screen
Preview your Screen in the following ways:
Select a Vocabulary from which to evaluate your Screen's compliance
Preview the JSON data model your Screen generates for Requests
Permissions
Your user account or group membership must have the following permissions to preview a Screen unless your user account has the Make this user a Super Admin setting selected:
Screens: Edit Screens
Screens: View Screens
See the Screens permissions or ask your Administrator for assistance.
Preview Your Screen for Desktop and Mobile Devices
Preview how your Screen displays on desktop and mobile devices.
Preview your Screen for desktop and mobile devices
Configure Which Controls Display on Desktop and/or Mobile Devices
Prior to previewing your Screen, ensure to configure each control on which device type it displays:
Desktop: The control displays only on desktop devices. Use for controls that require a wide width to display properly. Ensure that the Show for Desktop toggle key is enabled in the Device Visibility setting within the Advanced panel for that control.
Mobile: The control displays only on mobile devices. Use for controls that are meant to be interacted with on mobile devices. Ensure that the Show for Mobile toggle key is enabled in the Device Visibility setting within the Advanced panel for that control.
Both: The control displays on both desktop and mobile devices. Ensure that both toggle keys are enabled.

Device Visibility setting to configure control visibility on desktop and/or mobile
Preview Your Screen for Each Device Type
Follow these steps to preview your Screen for each device type:
Open the Screen. The Screen is in Design mode.
Click the Preview button. The Screen previews for the desktop by default: the Preview Desktop button is enabled.

Click the Preview Mobile button to view your Screen as if on a mobile device.

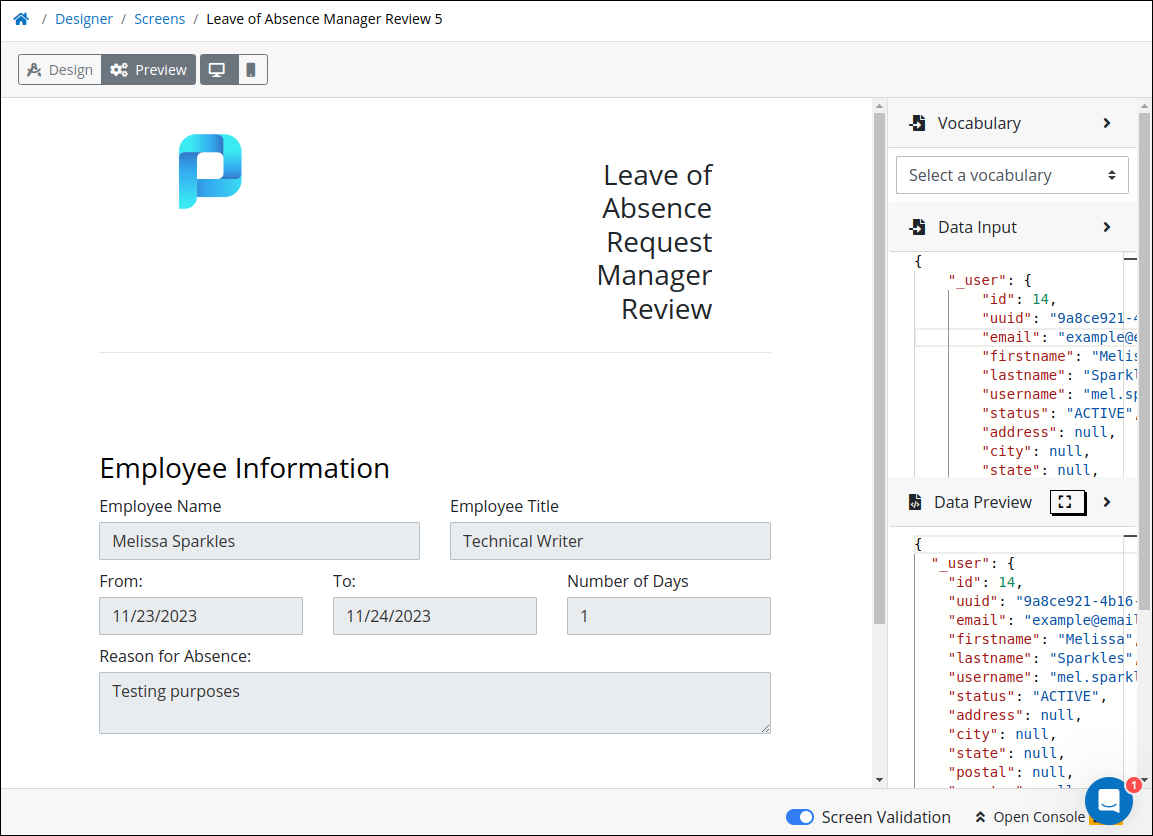
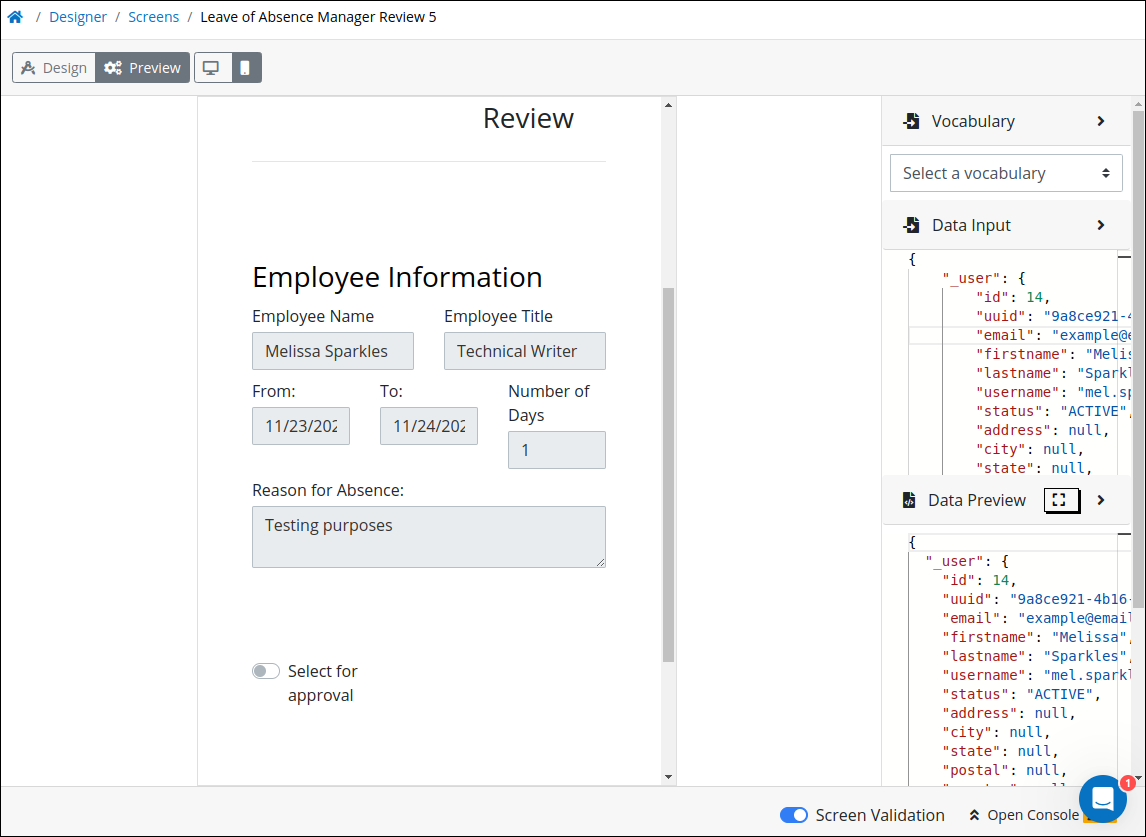
Below is an example of the same Screen previewed for each device type.

Screen preview for the desktop device

Screen preview for the mobile device
Select a Vocabulary from Which to Evaluate Your Screen's Compliance
Optionally, use a Vocabulary from which to preview your Screen to ensure that it complies with any regulatory compliance that Tasks using this Screen must comply. A Vocabulary is a JSON schema. The JSON schema describes the data objects, types, and structure that you want in both a machine- and human-readable format. The Vocabulary from which to preview your Screen must already exist.
Follow these steps to use a Vocabulary during your Screen preview and testing:
Open the Screen. The Screen is in Design mode.
Click the Preview button.
Expand the Vocabulary panel that is on the right-side of the Screen Builder canvas if it is not already.

From the Select a vocabulary drop-down menu, select the Vocabulary from which to verify that your Screen complies with its JSON schema. Screen Builder loads the Vocabulary, and then evaluates if it is a valid JSON schema. One of the following messages display below the Select a vocabulary drop-down menu:
Valid JSON schema: If the JSON schema is valid, the following message displays: Data Valid for JSON Schema.
Invalid JSON schema: If the JSON schema is not valid, then the Vocabulary panel displays the errors that render the JSON schema invalid.
Enter or review data in the Screen controls as you would for a Task during a Request. Evaluate if your Screen processes the Vocabulary's JSON schema appropriately.
During your Screen evaluation, optionally do the following:
Enter Mock Request Data Coming Into Your Screen
Optionally, enter mock Request data into your Screen to evaluate if your Screen processes expected Request data appropriately.
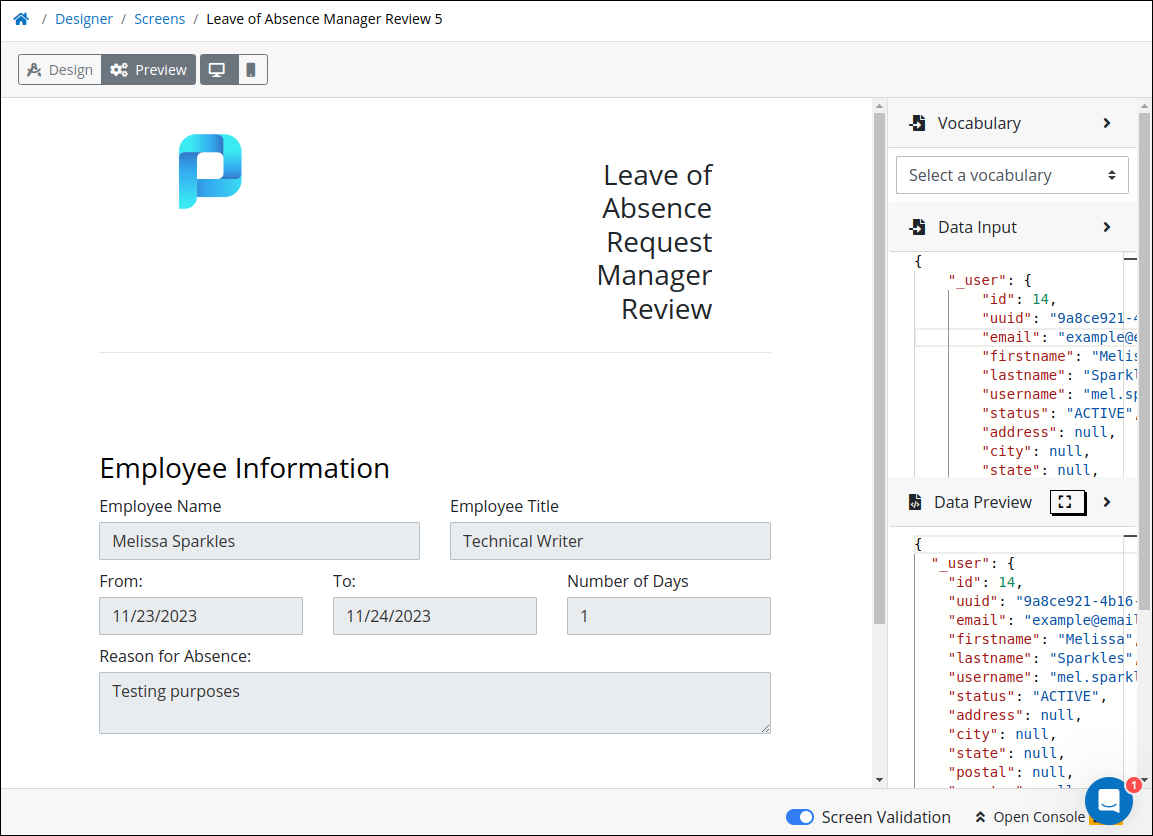
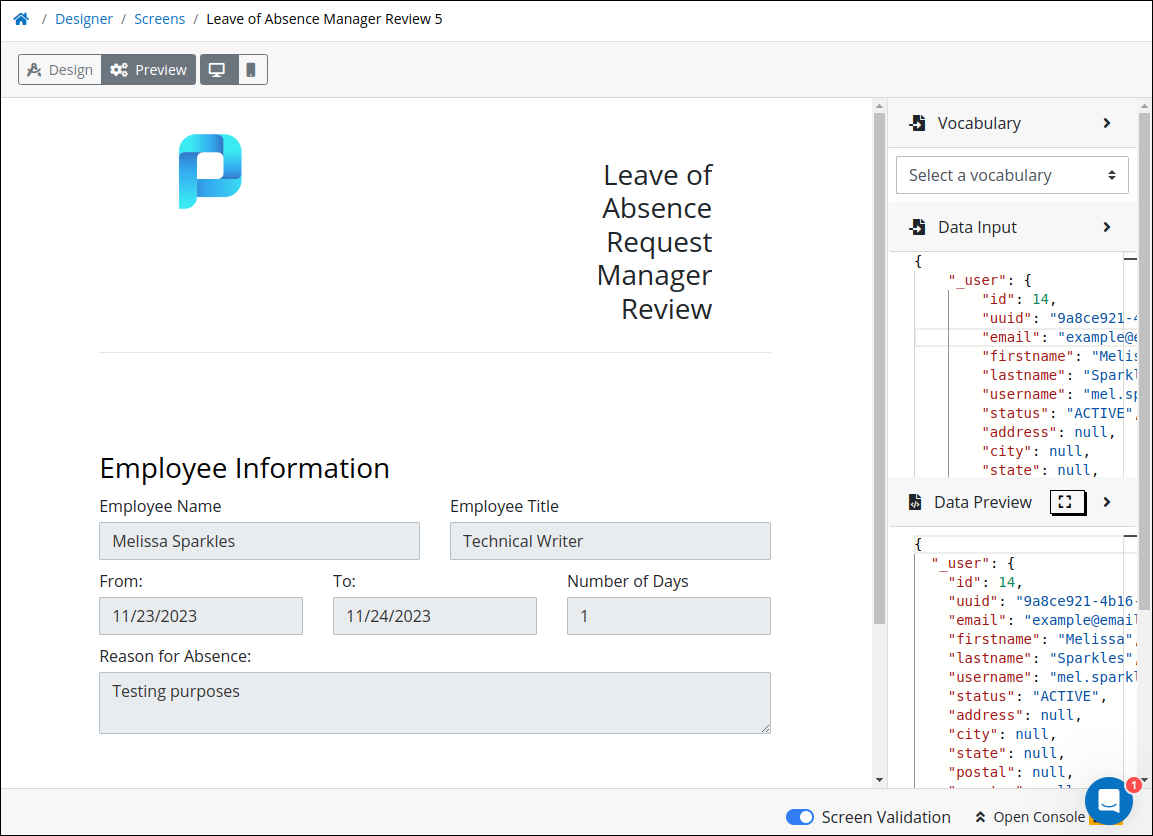
In the Data Input section, enter a JSON data model as your Screen's data input to evaluate how JSON data models for different Processes interact with the JSON data model for your Screen.
Follow these guidelines to enter mock Request data into your Screen to evaluate how your Screen processes expected Request data:
Open the Screen. The Screen is in Design mode.
Click the Preview button.
Expand the Data Input panel that is on the right-side of the Screen Builder canvas if it is not already.

Enter a JSON data model into the Data Input panel. This JSON data model may come from a Process's Request data or another Screen. As you enter a JSON data model, the Screen Validation indicator displays if your JSON schema has any errors that prevents validation.

Enter or review data in the Screen controls as you would for a Task during a Request. Evaluate if your Screen processes the mock Request data appropriately.
During your Screen evaluation, optionally do the following:

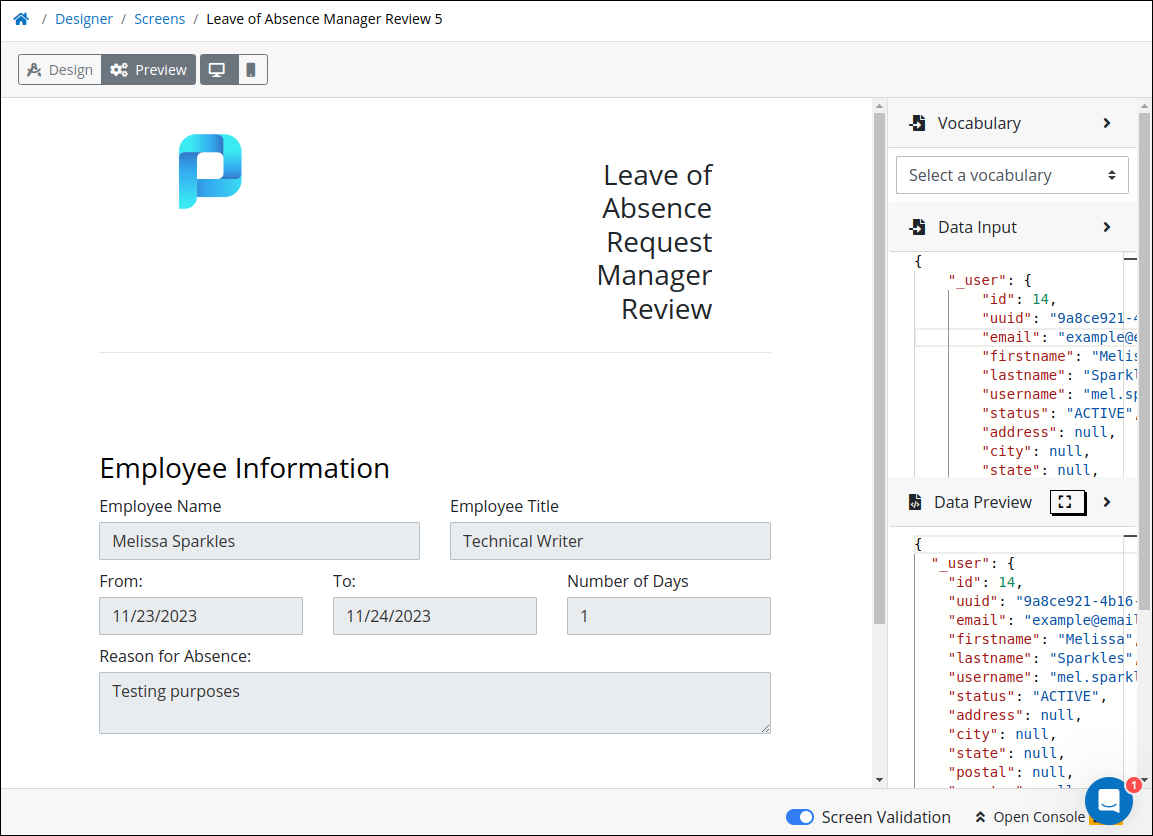
Screen Builder displaying JSON input and output data models in Preview mode
Preview the JSON Data Model Your Screen Generates for Requests
Follow these guidelines to preview the JSON data model your Screen generates:
Open the Screen. The Screen is in Design mode.
Click the Preview button.
Expand the Data Preview panel that is on the right-side of the Screen Builder canvas if it is not already.

Enter or review data in the Screen controls as you would for a Task during a Request. When data is entered into each control, the Data Preview panel adds that control value into a JSON data model using the Variable Name setting value of that control. During an in-progress Request, this JSON data model would incorporate into that Request's data model.
Click the
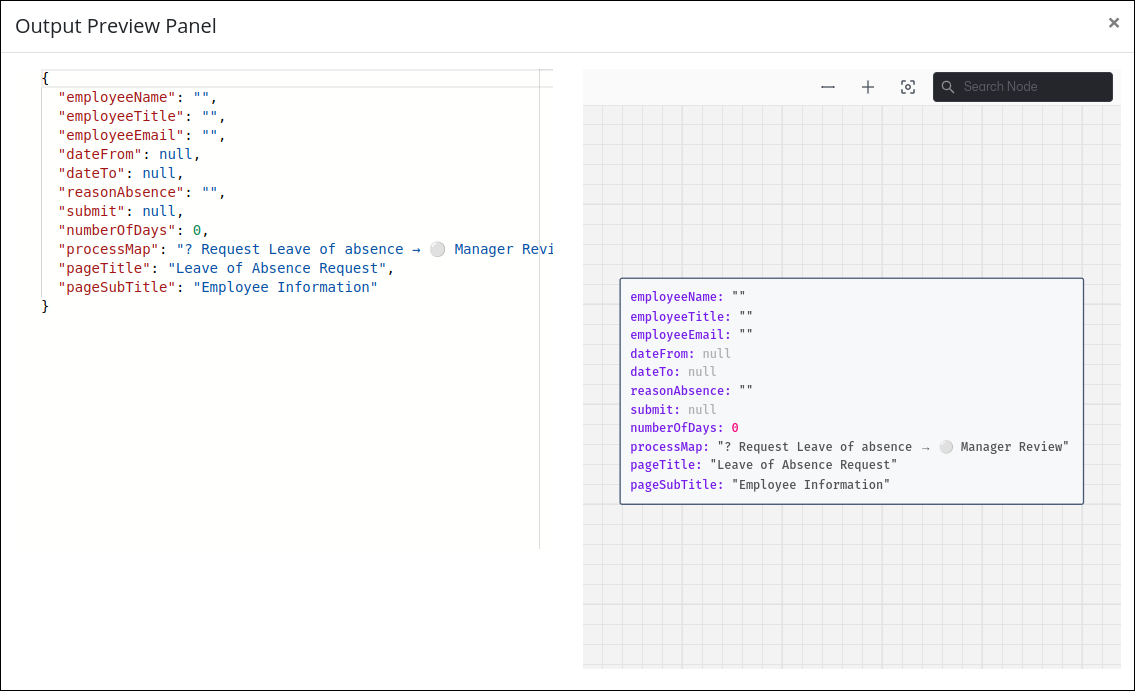
 icon to open a preview of the data. The Output Preview Panel displays the JSON structure and the Data Browser canvas. To navigate JSON data in the Data Browser, see Data Browser.
icon to open a preview of the data. The Output Preview Panel displays the JSON structure and the Data Browser canvas. To navigate JSON data in the Data Browser, see Data Browser.
Evaluate if your Screen generates data appropriately. To denote that the content of a Line Input control is of
Stringdata type, those Request variable values display with one backslash (\) preceding and following single- and double-quotation marks (`and", respectively) that may be within the string of that Request variable value so as to indicate that these punctuation marks are interpreted as part of the literal string instead of functioning as punctuation. For example, a Line Input control with a text value of""Louis Canera" has been employed at "Company" from '2015' until '2023'"displays in the preview as "\"Louis Canera\" has been employed at \"Company\" from \'2015\' until \'2023\'".Calculated properties also display in the Data Preview panel as part of the JSON data model if you submit the Screen by clicking the Submit Button control in Form-type Screens. See Manage Calculated Properties.
During your Screen evaluation, optionally do the following:

Screen Builder displaying a Vocabulary that validates the JSON schema in Preview mode